Alt Text – chắc hẳn bạn đã từng nghe nói, đây là văn bản thay thế cho hình ảnh về khả năng truy cập web. Alt Text còn được gọi là thuộc tính thay thế (alt attributes) hoặc mô tả thay thế (alt descriptions); là văn bản kèm theo hình ảnh.
Vậy, văn bản thay thế Alt Text có thể làm được những gì cho SEO hình ảnh, giống như việc để trống thuộc tính alt có thể gây hại cho thứ hạng của bạn.
Nội dung chính
Alt Text cho hình ảnh là gì?
Alt Text không chỉ mô tả nội dung của hình ảnh mà còn mô tả ngữ cảnh của nó. Thường bị nhầm với thẻ alt, Alt Text là một phần của mã HTML, nhưng nó chỉ là mô tả của hình ảnh có trong thẻ alt chứ không phải toàn bộ thuộc tính.
Alt Text sử dụng để:
– Thêm văn bản thay thế vào ảnh giúp người dùng đọc thuộc tính alt để hiểu rõ hơn về hình ảnh trên trang.
– Văn bản thay thế sẽ được hiển thị thay cho hình ảnh nếu không thể tải tệp hình ảnh.
– Alt Text cung cấp ngữ cảnh/ mô tả hình ảnh tốt hơn cho trình thu thập thông tin của công cụ tìm kiếm, giúp lập chỉ mục hình ảnh đúng cách.
Thêm văn bản thay thế vào hình ảnh là một trong những phương pháp hay nhất được các SEOer sử dụng để tối ưu hóa hình ảnh cho web. Đây là cách thẻ alt hình ảnh HTML trông:

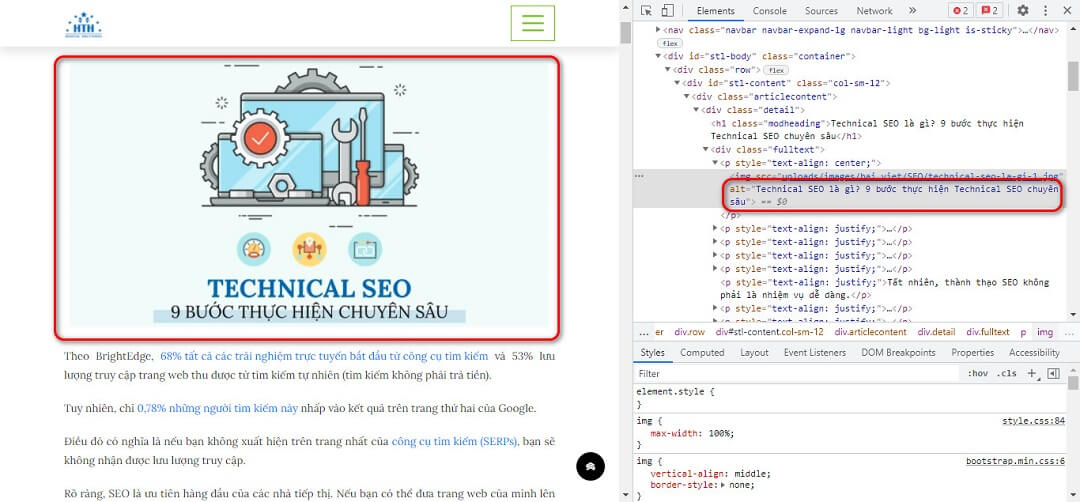
Như được hiển thị trong mã nguồn ở bên phải, Alt Text cho ảnh chụp màn hình của bài viết Technical SEO là gì? của chúng tôi là:
<img alt = “Technical SEO là gì? 9 bước thực hiện Technical SEO chuyên sâu” />
Thật đơn giản, phải không?
Tại sao Alt Text lại quan trọng đối với SEO hình ảnh?
Văn bản thay thế cho hình ảnh ngày càng trở nên quan trọng khi các công cụ tìm kiếm cải thiện khả năng đọc bất kỳ hình ảnh nào trên trang và trải nghiệm người dùng trở nên phong phú hơn với nội dung trực quan.
Nếu bạn đang tạo bất kỳ loại nội dung nào cho Internet ngày nay, có thể bạn sẽ cần hình ảnh. Từ quan điểm của người dùng, hình ảnh được nhúng trên trang dễ chịu hơn nhiều so với việc nhấp vào siêu liên kết và Google SERPs đang bắt kịp điều đó.
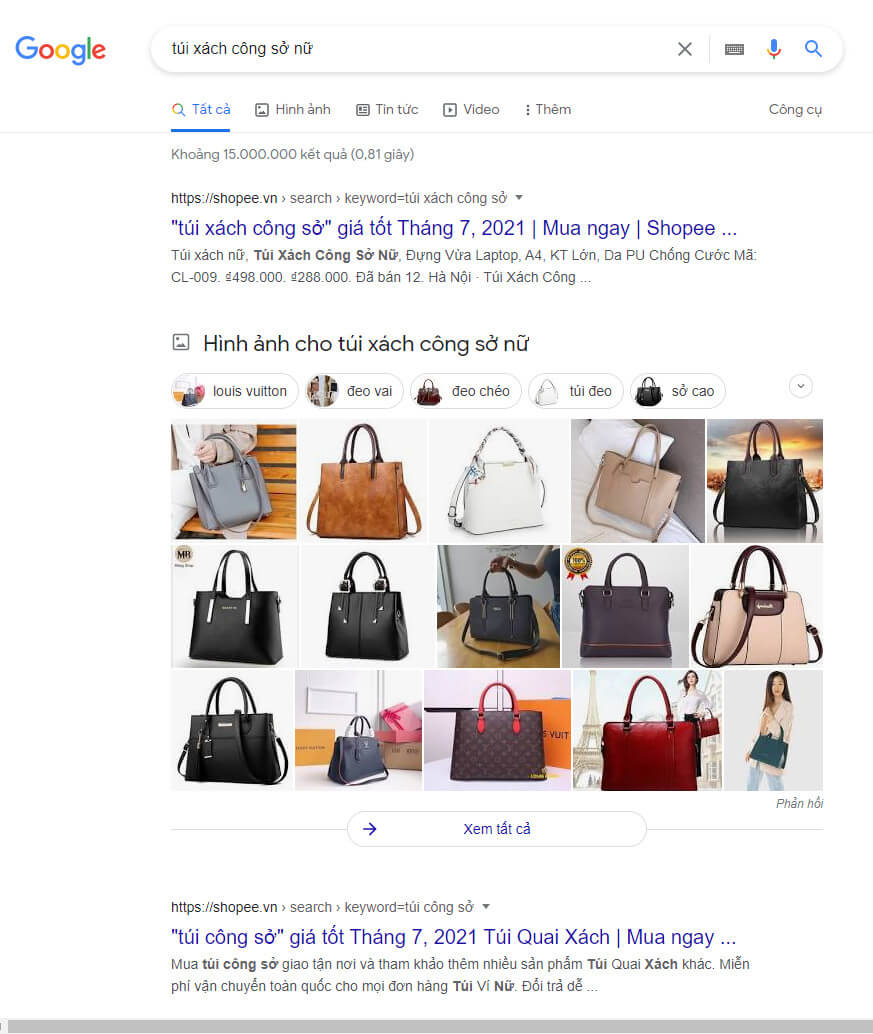
Trên thực tế, thường kết quả xếp hạng cao nhất của tìm kiếm trên Google là nội dung trực quan. Ví dụ: nếu chúng tôi tìm kiếm “túi xách công sở nữ”, thì SERPs trông như thế này:

Điều này chủ yếu là do Google không ngừng mở rộng sang nghiên cứu trực quan và theo kịp với công nghệ kết xuất AR và máy học mới nhất.
Google đã thảo luận về tầm quan trọng của thẻ alt ngay từ năm 2007 và chúng là một phần không thể thiếu trong các nguyên tắc xuất bản hình ảnh của Google. Ý định của công cụ tìm kiếm để hướng tới một tìm kiếm trực quan toàn diện hơn được xác nhận với mỗi bản cập nhật.
Do đó, việc tối ưu hóa Alt Text cho hình ảnh có thể vẫn còn là điều mới lạ đối với một số người, nhưng các phương pháp hay nhất về văn bản thay thế sẽ sớm trở nên cần thiết cho bất kỳ ai tạo nội dung trên internet.
Cách thêm Alt Text vào hình ảnh trên trang của bạn
Bây giờ chúng ta đã hiểu tại sao văn bản thay thế lại quan trọng đối với SEO hình ảnh, cần phải tìm hiểu vị trí của các tùy chọn thuộc tính alt trong CMS của bạn, vì hầu hết các nền tảng trang web thường đã thiết lập các tính năng thích hợp.
Hãy xem hướng dẫn của chúng tôi về SEO hình ảnh và thẻ alt để tìm hiểu cách thêm văn bản thay thế vào hình ảnh trên WordPress, Shopify, Magento và Wix.
Cách viết văn bản thay thế hoạt động
Alt Text cung cấp cho bạn cơ hội tích hợp các từ khóa trọng tâm theo cách có liên quan và có ý nghĩa để thực sự làm phong phú nội dung và mang lại trải nghiệm người dùng tốt hơn.
Bao gồm từ khóa trọng tâm trong văn bản thay thế không phải là điều duy nhất cần ghi nhớ khi tối ưu hóa hình ảnh. Khi viết văn bản thay thế cho hình ảnh trên một trang, hãy nhớ:
– Mô tả hình ảnh một cách khách quan nhất có thể: văn bản thay thế cuối cùng được hiển thị khi hình ảnh không tải, vì vậy nó cần phải là một mô tả hình ảnh mạch lạc.
– Cung cấp ngữ cảnh cho hình ảnh: để trình thu thập thông tin có thể lập chỉ mục chính xác.
– Giữ cho nó ngắn gọn và đơn giản: đối với các mô tả dài hơn, hãy sử dụng thuộc tính longdesc (lưu ý: tránh các cụm từ như “hình ảnh của” – nó tự giải thích vì Alt Text là mô tả của hình ảnh).
– Sử dụng từ khóa nhưng tránh nhồi nhét từ khóa: tất cả các quy tắc thông thường về nội dung chất lượng tốt cũng áp dụng cho Alt Text. Nhồi nhét từ khóa không hoạt động cho nội dung của bạn và sẽ không hoạt động cho văn bản thay thế.
Các phương pháp hay nhất về văn bản thay thế cho SEO hình ảnh
Một số lời khuyên với các SEOer hay bất cứ ai làm nội dụng là tránh sử dụng hình ảnh thay cho từ ngữ. Vì các công cụ tìm kiếm không thể “đọc” như con người, vì vậy việc sử dụng hình ảnh thay vì văn bản thực sự sẽ gây nhầm lẫn cho các trình thu thập thông tin và có thể ảnh hưởng đến thứ hạng.
Theo nguyên tắc chung, hãy đảm bảo rằng bạn thêm Alt Text vào tất cả các hình ảnh trên một trang. Điều này bao gồm các hình ảnh được sử dụng làm nút. Văn bản thay thế cho các nút có thể là các mô tả như “đăng ký ngay bây giờ” hoặc “đăng ký nhận bản tin”, v.v.
Ví dụ về Alt Text: Định dạng văn bản thay thế tối ưu
Định dạng tốt nhất cho Alt Text là đủ mô tả nhưng không chứa bất kỳ nỗ lực spam nào nhằm nhồi nhét từ khóa. Nếu bạn có thể nhắm mắt, nhờ ai đó đọc văn bản thay thế cho bạn và tưởng tượng một phiên bản hình ảnh chính xác hợp lý, bạn đang đi đúng hướng.
Hãy xem một vài ví dụ về văn bản thay thế cho hình ảnh một chồng bánh kếp việt quất trông ngon mắt:

Ổn:
<img src=”pancakes.png” alt=”Bánh kếp”>
Alt Text này chỉ là “ổn” vì nó không mang tính mô tả. Vâng, đây là hình ảnh của một chồng bánh kếp. Nhưng, có nhiều điều để nói về hình ảnh này.
Tốt:
<img src=”pancakes.png” alt=”Một chồng bánh kếp việt quất phủ một lớp mật ong”>
Alt Text này là một lựa chọn thay thế tốt hơn vì nó mô tả nhiều hơn những gì trong hình ảnh. Đây không chỉ là một chồng “bánh kếp” (như ví dụ văn bản thay thế đầu tiên đã trình bày); Đó là một chồng bánh kếp việt quất phủ một lớp đường bột!
Không được khuyến khích:
<img src=”banh-kep.png” alt=””>
hoặc là
<img src=”banh-kep.png” alt=”bánh kếp bánh kếp bánh kếp bánh kếp bánh kếp bánh kếp”>
Cả hai ví dụ này đều không được khuyến khích. Dòng mã đầu tiên thực sự không chứa bất kỳ văn bản thay thế nào (lưu ý rằng các dấu ngoặc kép trống), trong khi ví dụ thứ hai cho thấy việc nhồi nhét từ khóa trong văn bản thay thế.
Câu hỏi thường gặp về Alt Text
Dưới đây là một số câu hỏi mà chúng tôi thường nghe khi làm việc với thẻ alt:
Làm cách nào để tìm thẻ thay thế trên trang?
Dùng chuột trỏ vào vị trí nào đó trên trang, nhấp chuột phải và chọn “Kiểm tra” từ menu. Mã nguồn của trang sẽ xuất hiện ở bên phải màn hình.
Nhấp vào biểu tượng đầu tiên ở bên trái của bảng mã HTML, sau đó tìm hình ảnh trên trang có thẻ alt bạn muốn xem và nhấp vào đó. Mã HTML cho phần tử đó sẽ được đánh dấu với tất cả các thuộc tính cho hình ảnh.
Làm cách nào để đọc văn bản thay thế trong mã HTML?
Khi bạn đã nhấp vào “Kiểm tra”, bạn cần tìm thẻ HTML có liên quan trong bảng hiển thị mã nguồn của trang. Văn bản thay thế được đặt trước bởi một thẻ có nội dung “alt =” và phần sau là mô tả văn bản thay thế.
Làm cách nào để biết một hình ảnh có văn bản thay thế?
Khi kiểm tra hình ảnh trong mã nguồn của một trang, nếu thẻ alt sau “alt =” chỉ hiển thị hai dấu ngoặc kép không có nội dung ở giữa, thì thuộc tính alt trống, tức là không có văn bản thay thế.
Có thể sử dụng dấu phẩy và dấu chấm trong văn bản thay thế không?
Có, và bạn nên làm. Bao gồm dấu câu thích hợp trong văn bản thay thế cho phép trình đọc màn hình mang lại trải nghiệm người dùng tốt hơn.
Hơn nữa, văn bản thay thế được hiển thị khi hình ảnh không tải đúng cách. Văn bản chất lượng cao đảm bảo trải nghiệm người dùng tốt hơn.
Thẻ Alt có độ dài bao nhiêu?
Độ dài văn bản thay thế tối đa được khuyến nghị để chứa hầu hết các trình đọc màn hình là 125 ký tự.
Tầm quan trọng của Alt Text đối với hình ảnh
Alt Text (Văn bản thay thế) là một phần quan trọng của SEO hình ảnh và khả năng tiếp cận của người dùng, vì vậy hãy cố gắng lưu ý cả hai khi bạn tối ưu hóa thẻ thay thế của mình. Người dùng và công cụ tìm kiếm sử dụng văn bản thay thế của bạn để hiểu rõ hơn về hình ảnh trên trang của bạn. Bằng cách làm theo các bước ở trên, bạn sẽ dễ dàng tạo ra các trang thân thiện với người dùng và dễ dàng thu thập thông tin hơn.
Website của bạn đã thực sự đầy đủ Alt Text chưa? HTH sẽ hỗ trợ bạn kiểm tra nhé. Đăng ký kiểm tra tại đây!