Nội dung chính
HTML Anchor là gì?
Trong mã HTML, bạn thường sử dụng thẻ liên kết (hoặc thẻ ‘a’) để tạo siêu liên kết. Các thẻ neo (anchor) được sửa đổi với thuộc tính “href” tạo ra các liên kết có thể nhấp mà bạn có thể trỏ đến các trang khác trên trang web của mình hoặc đến các trang web khác.
Bạn cũng có thể sử dụng thẻ liên kết để tạo liên kết cố định. Liên kết neo (anchor link/ “jump” link) liên kết đến các phần khác nhau của cùng một trang web.
Khi bạn tạo liên kết văn bản bằng thẻ “a”, bạn sẽ cần sử dụng một số loại văn bản liên kết. Văn bản neo (anchor text) là một phần của liên kết có thể nhấp được. Google sử dụng văn bản này để tìm hiểu thêm về liên kết và nội dung mà nó trỏ đến.
Các Anchor link có tốt cho trải nghiệm người dùng (UX) không?
Chắc chắn là CÓ. Người đọc sử dụng chúng để điều hướng trên một trang web và chúng có thể mang lại trải nghiệm duyệt web tốt.
Anchor link thường được sử dụng trong Mục lục cho các trang dài và/hoặc dày đặc về mặt hình ảnh. Khi người đọc truy cập vào một trang, họ muốn biết ngay lập tức liệu thông tin trong đó có hữu ích hoặc có liên quan đến tìm kiếm của họ hay không.
Phần Mục lục bao gồm các liên kết neo rõ ràng, có thể nhấp vào vừa tóm tắt trang của bạn vừa giúp người đọc “chuyển” đến phần mà họ quan tâm nhất khi đọc.
Các Anchor link có tốt cho SEO không?
Bản thân các liên kết neo có thể không có tác động đáng kể đến thứ hạng trên Google. Nhưng chúng giúp cải thiện trải nghiệm người dùng của bạn và kiếm được các đoạn trích nổi bật, giúp cải thiện thứ hạng của bạn theo thời gian.
Vào năm 2021, Google đã tung ra bản cập nhật thuật toán Core Web VItals, nhấn mạnh trải nghiệm người dùng khi tính nhân tố trong xếp hạng của một trang web. Các lĩnh vực trọng tâm chính của bản cập nhật bao gồm tương tác của người dùng, có nghĩa là Google hiện chú ý nhiều hơn đến cách người dùng tương tác với các trang web của bạn, bao gồm cả thời gian họ ở lại trên chúng.
Nếu người dùng không thể nhanh chóng biết trang web của bạn nói về nội dung gì, rất có thể họ sẽ nhấp ra khỏi trang web của bạn, làm tăng tỷ lệ thoát của bạn.
Cách đây nhiều năm, Google cũng đã lưu ý rằng các liên kết nhảy trên trang web của bạn có thể trở thành các đoạn trích nổi bật trên SERP của họ. Khi điều này xảy ra, người dùng sẽ thấy danh sách các liên kết cố định trong các đoạn trích, điều này có thể giúp báo hiệu rằng trang của bạn hữu ích và có liên quan đến mục đích tìm kiếm của họ.
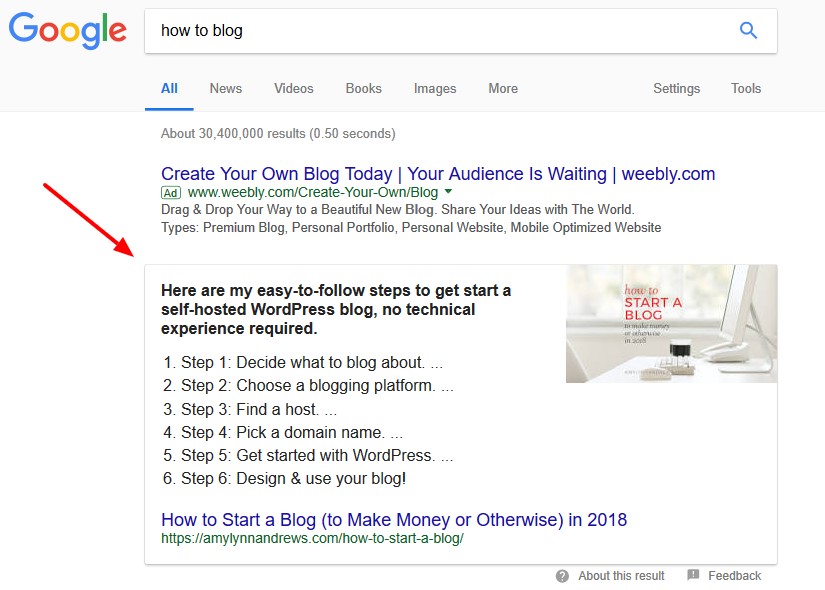
Trong ví dụ sau, chúng tôi thấy một danh sách các anchor link (ở định dạng danh sách) được lấy từ một trang web và được chuyển đổi thành một đoạn trích nổi bật (featured snippet):

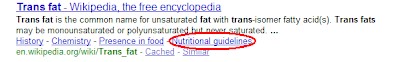
Khi bạn tạo liên kết neo, Google cũng có thể đưa chúng vào đoạn mã tìm kiếm trên trang của bạn. Trong ví dụ sau, Google bao gồm một anchor link đến “Nutritional guidelines” trên một trang về chất béo chuyển hóa, để người dùng có thể chuyển thẳng đến phần đó của trang từ SERP:

Vì vậy, mặc dù bạn sẽ không bị phạt vì không sử dụng chúng, nhưng có thể đáng giá bằng việc bao gồm các liên kết neo trên trang web của bạn khi cần thiết. Sử dụng chúng để cho Google biết thêm về nội dung trang của bạn và giúp người đọc tìm và truy cập các phần của trang mà họ muốn đọc.
Cách tạo Anchor link
Để thêm liên kết neo trong HTML, bạn sẽ làm theo hai bước:
Gán thuộc tính ID với thẻ
Chúng tôi có thể đính kèm ID vào tiêu đề có thẻ trong một quy trình tương tự mà chúng tôi sử dụng để tạo siêu liên kết.
Giả sử chúng tôi đã tạo một trang web về các giải pháp SEO và chúng tôi muốn liên kết đến một phần về SEO địa phương. Chúng tôi sẽ tạo một tiêu đề H2 cho phần này, sau đó thêm một liên kết neo với thẻ:
<a id=”localSEO”><h2>Local SEO</h2></a>
Ngoài ra, chúng tôi có thể bao gồm ID liên kết trong thẻ tiêu đề:
<h2 id=”Local-SEO”>Section name</h2>
Để thêm mã liên kết vào một hình ảnh, hãy đưa nó vào thẻ HTML hình ảnh dưới dạng một thuộc tính:
<img id=”anchor-name” src=”/images/localseo.jpeg”/>
Thêm thuộc tính ID vào liên kết HTML
Để tạo liên kết cố định, bạn sẽ sử dụng thuộc tính href. Tuy nhiên, thay vì thêm liên kết đến một trang web, bạn sẽ sử dụng ID neo với dấu thăng (#):
<a href=”#localSEO”>Local SEO Section</a>
Khi người dùng nhấp vào liên kết ở trên, họ sẽ “chuyển” đến tiêu đề H2 với ID “localSEO”.
Các phương pháp hay nhất về liên kết neo (Anchor text)
Bạn có thể thêm liên kết neo vào bất kỳ văn bản nào trên trang của mình. Tuy nhiên, bạn nên đính kèm liên kết neo vào các tiêu đề và tiêu đề phụ. Cả hai đều tốt để tóm tắt nội dung trang của bạn cho người đọc và trình thu thập thông tin của công cụ tìm kiếm.
Khi bạn thêm liên kết neo vào tiêu đề của mình, văn bản tiêu đề sẽ tăng gấp đôi như anchor text của liên kết. Vì vậy, điều quan trọng là chọn các tiêu đề và tiêu đề phụ có nhiều từ khóa, có liên quan để cho người đọc và công cụ tìm kiếm biết nội dung của mỗi phần.
Cố gắng chọn một cụm từ chính cho các liên kết neo của bạn. Các liên kết từ nhỏ đôi khi có thể gây nhầm lẫn và chúng không cung cấp cho Google nhiều ngữ cảnh về liên kết hoặc trang mà liên kết trỏ đến.
Sử dụng các từ mô tả để cung cấp cho người đọc ý tưởng về những gì sẽ xảy ra khi họ nhấp qua. Ví dụ: nếu liên kết neo của bạn có tiêu đề “Local SEO”, người đọc sẽ mong đợi rằng họ đang chuyển đến phần của trang có thông tin về SEO địa phương.
Ngoài ra, bạn có thể sử dụng công cụ Keyword Tool để nghiên cứu các tiêu đề tiềm năng cho nội dung trang web của bạn.
Bài học rút ra chính
- Các Anchor link có cấu trúc mang lại trải nghiệm người dùng tốt hơn và có thể giúp bạn kiếm được các đoạn trích nổi bật.
- Tạo các tiêu đề liên quan, làm giàu từ khóa để người đọc và công cụ tìm kiếm có thể dễ dàng hiểu cấu trúc của các trang web của bạn.
- Hãy không ngừng tìm tòi cái mới và phát triển nội dung thân thiện với SEO với sự hỗ trợ của các công cụ tìm kiếm từ khóa nhé.