Các hyperlink (siêu liên kết) là một phần cơ bản của Internet; rất bạn có thể bạn đã nhấp vào một trong số chúng để đến với bài viết này. Mặc dù các hyperlink chủ yếu được sử dụng để điều hướng các trang web và ứng dụng, song, chúng cũng có thể thúc đẩy các chiến dịch SEO của bạn. Ở bài viết này, cùng HTH tìm hiểu kỹ hơn về chủ đề này nhé.
Nội dung chính
Siêu liên kết (hyperlink) là gì?
Một siêu liên kết kết nối một vị trí trực tuyến này với một vị trí trực tuyến khác. Bạn có thể nhấp vào các hyperlink để “chuyển” đến các trang web khác nhau trên Internet hoặc các phần, chuyên mục khác của cùng một trang web.
Trong mã HTML, siêu liên kết thường được thêm vào một phần tử mô tả liên kết (anchor text). Bạn có thể thêm siêu liên kết vào văn bản, hình ảnh, video và hơn thế nữa.
Khi được nhúng vào văn bản, các hyperlink được gạch chân và có màu xanh lam cho đến khi chúng được truy cập lần đầu tiên. Sau khi được truy cập, chúng xuất hiện màu tím.
Các siêu liên kết hoạt động khác với các liên kết. Các liên kết là địa chỉ trực tiếp của một trang web hoặc tài liệu. Nó chỉ định vị trí tài nguyên của bạn trên một máy chủ. Khi bạn nhấp vào một siêu liên kết, bạn đang theo một liên kết.
Đây là một siêu liên kết đến Technical SEO. Siêu liên kết của chúng tôi theo một liên kết:
https://hthdigital.vn/technical-seo-la-gi-9-buoc-thuc-hien-technical-seo-chuyen-sau-119-a8id.html
Văn bản liên kết (anchor text) của siêu liên kết là “Technical SEO”
Cách tạo các Hyperlink (Các loại khác nhau)
Có rất nhiều cách để chèn một siêu liên kết vào một trang web. Trong hầu hết các CMS hoặc ứng dụng soạn thảo văn bản, phím tắt Command/ CTRL + K sẽ tạo liên kết.
Đánh dấu văn bản hoặc hình ảnh bạn muốn tạo siêu liên kết, nhấn Command + K (Mac) hoặc CTRL + K (Windows) và bạn sẽ được nhắc chèn URL. Thêm URL và nhấn enter.
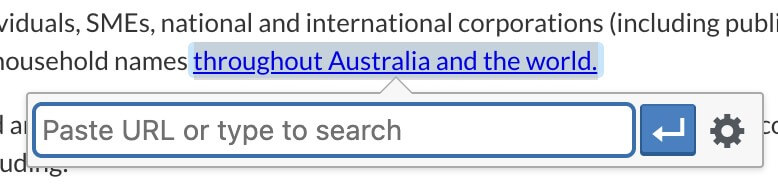
Đây là một ví dụ về tính năng siêu liên kết của WordPress. Khi chúng tôi sử dụng phím tắt, nền tảng CMS sẽ nhắc nhở một liên kết:

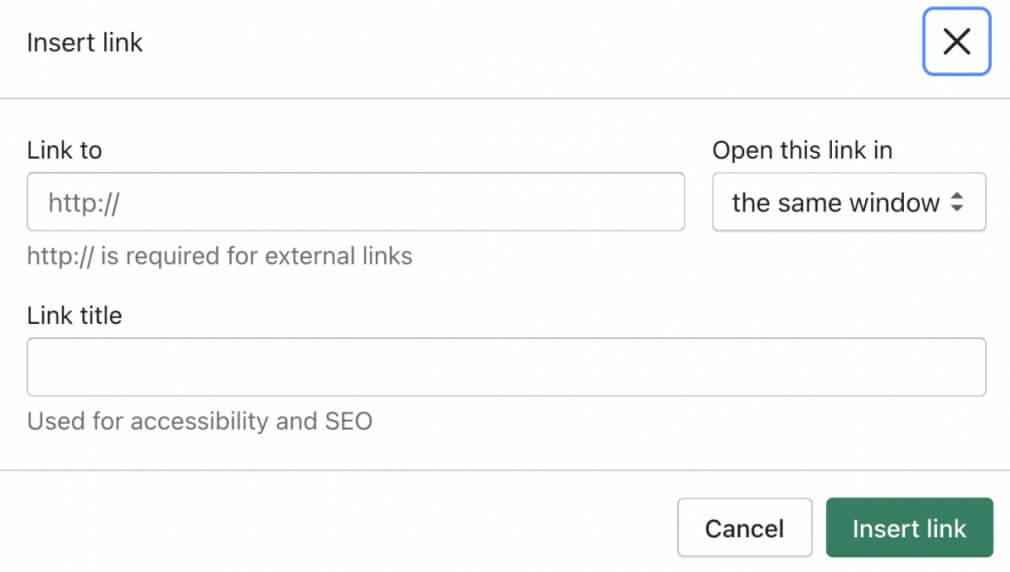
Chức năng tương tự áp dụng cho các trang web Shopify, nhưng giao diện trông hơi khác một chút:

Cách thêm siêu liên kết bằng mã HTML
Bạn cũng có thể thêm siêu liên kết vào tài liệu của mình bằng cách sử dụng thẻ anchor (“a”) và thuộc tính href.
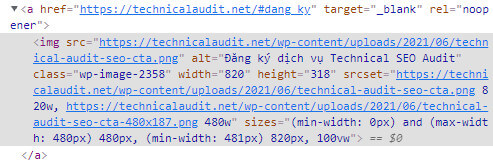
Trong các ví dụ dưới đây, HTH đã tạo siêu liên kết màu cam được thấy trong ảnh chụp màn hình đầu tiên với mã HTML trong ảnh thứ hai.
- Thẻ neo “<a>” cho biết rằng bạn đang chèn một siêu liên kết. Bạn sẽ cần sử dụng các thẻ “<a>” mở và đóng “</a>” để trình duyệt của bạn biết các yếu tố nào sẽ hiển thị dưới dạng siêu liên kết.
- Thẻ href là đích của liên kết. Href là viết tắt của tham chiếu siêu văn bản. Bạn sẽ sử dụng thuộc tính này để trỏ đến một URL.
Thuộc tính liên kết mục tiêu
Khi người dùng nhấp hoặc nhấn vào một siêu liên kết, nó sẽ mở ra trong cùng một cửa sổ hoặc tab của trình duyệt theo mặc định. Bạn có thể sử dụng thuộc tính target để chỉ định nơi liên kết của bạn sẽ mở. Có các giá trị thuộc tính khác nhau, bao gồm:
- _self (mở liên kết trong cùng một cửa sổ hoặc tab)
- _blank (mở liên kết trong cửa sổ hoặc tab mới)
- _parent (mở liên kết trong khung chính)
- _top (mở liên kết trong toàn bộ phần thân của cửa sổ)
Ví dụ bên dưới sử dụng thuộc tính mục tiêu “_blank” để mở URL “hthdigital.vn” trong tab mới:
Cách tạo liên kết tải xuống (HTML)
Giả sử bạn muốn người dùng của mình tải xuống các tài nguyên miễn phí thông qua liên kết đăng ký hoặc một khóa học trực tuyến. Bạn có thể liên kết trực tiếp đến các tệp bằng siêu liên kết.
Thêm thuộc tính “download” vào thẻ <a> của bạn để kích hoạt tải xuống tài nguyên mà bạn liên kết. Bạn chỉ có thể sử dụng thuộc tính này nếu thuộc tính href được đặt.
Cách tạo liên kết email (HTML)
Để truy cập dễ dàng hơn, hãy đặt siêu liên kết địa chỉ email của bạn trên trang liên hệ hoặc trong tiêu đề trang web của bạn. Khi người dùng chọn liên kết này, trình duyệt của họ sẽ nhắc ứng dụng email của họ soạn email mới và chuyển trực tiếp đến địa chỉ email được liên kết.
Thêm mailto: vào thuộc tính href để liên kết đến địa chỉ email. Nhập địa chỉ email, sau đó đóng dấu ngoặc kép và thẻ <a>.
Cách thêm siêu liên kết vào hình ảnh (HTML)
Trong một số trường hợp, siêu liên kết hình ảnh thay vì văn bản có thể mang lại trải nghiệm người dùng tốt hơn. Chủ sở hữu trang web thương mại điện tử có thể sử dụng hình ảnh sản phẩm được liên kết để lôi kéo người dùng nhấp qua các trang khác trên trang web của họ, như trang hoặc menu sản phẩm.
Để thêm siêu liên kết vào ảnh, hãy bọc mã của ảnh trong thẻ <a>.

Trong ví dụ trên, chúng tôi đã chèn thẻ img của mình trong thẻ mở <a> và thẻ đóng </a>. Khi người dùng di chuột qua GIF, trình duyệt của họ sẽ cho biết có siêu liên kết. Sau khi được nhấp, siêu liên kết sẽ mở ra “https://technicalaudit.net/#dang_ky”
Kết luận
- Siêu liên kết là một yếu tố không thể thiếu của trang web. Họ có thể hướng dẫn người dùng đến các trang web khác nhau hoặc các phần của một trang web.
- Bạn có thể sử dụng các thuộc tính liên kết để chỉ định cách các siêu liên kết của bạn hoạt động trong trình duyệt.
- Cấu trúc liên kết tốt có thể hỗ trợ chiến lược SEO của bạn bằng cách chia sẻ quyền hạn của trang và cải thiện trải nghiệm người dùng.