Theo Google, tỷ lệ thoát của bạn có thể tăng 123% nếu tốc độ tải trang của bạn tăng từ 1 giây lên 10 giây.
May mắn thay, gã khổng lồ công nghệ kể từ đó đã cung cấp một bộ công cụ có giá trị để giúp bạn cải thiện tốc độ tải trang và trải nghiệm người dùng tổng thể. Một trong những công cụ như vậy là Google Lighthouse.
Nội dung chính
Google Lighthouse là gì?
Google Lighthouse là một công cụ miễn phí được thiết kế để giúp cải thiện hiệu suất trang web. Đó là phần mềm mã nguồn mở để mọi người có thể sử dụng nó trên bất kỳ trang web nào.
Công cụ kiểm tra khả năng truy cập và SEO của trang web của bạn, đặc biệt tập trung vào các quan trọng web cốt lõi.
Core Web Vitals là gì?
Core Web Vitals là một bộ số liệu được Google phát triển để đo tốc độ trang của các trang web và trải nghiệm người dùng tổng thể. Vào năm 2021, Google đã giới thiệu bản cập nhật thuật toán Core Web Vitals để đo lường các chỉ số Core Web Vitals của một trang web.
Những chỉ số này ngày càng trở nên quan trọng đối với chủ sở hữu trang web muốn cung cấp trải nghiệm người dùng tốt và xếp hạng cao hơn trên Google.
Ba Core Web Vitals chính là:
- Largest Contentful Paint (LCP – Thời gian hiển thị nội dung lớn nhất): mất bao lâu để tải nội dung lớn nhất trong màn hình đầu tiên.
- First Input Delay (FID – Thời gian phản hồi lần tương tác đầu tiên): mất bao lâu để một trang phản hồi sau khi người dùng tương tác.
- Cumulative Layout Shift (CLS – Điểm số tổng hợp về mức thay đổi bố cục): lượng nội dung di chuyển khi trang tải.
Những gì bạn có thể kiểm tra với Google Lighthouse
Bạn có thể đo lường Sức mạnh web cốt lõi của mình bằng Google Lighthouse. Công cụ kiểm tra trang web của bạn dựa trên thiết bị và kết nối trung bình mà người dùng có. Tuy nhiên, bạn có thể chỉ định thiết bị và mối quan hệ mà bạn muốn công cụ mô phỏng cho các thử nghiệm của mình. Kết quả từ các thử nghiệm này sẽ giúp bạn biết bạn cần tối ưu hóa giai đoạn tải trang nào để mang lại trải nghiệm người dùng tốt.
Cách sử dụng Google Lighthouse
Bạn có thể chạy Google Lighthouse bằng trình duyệt Chrome (trong Devtools) hoặc dưới dạng tiện ích mở rộng của Chrome.
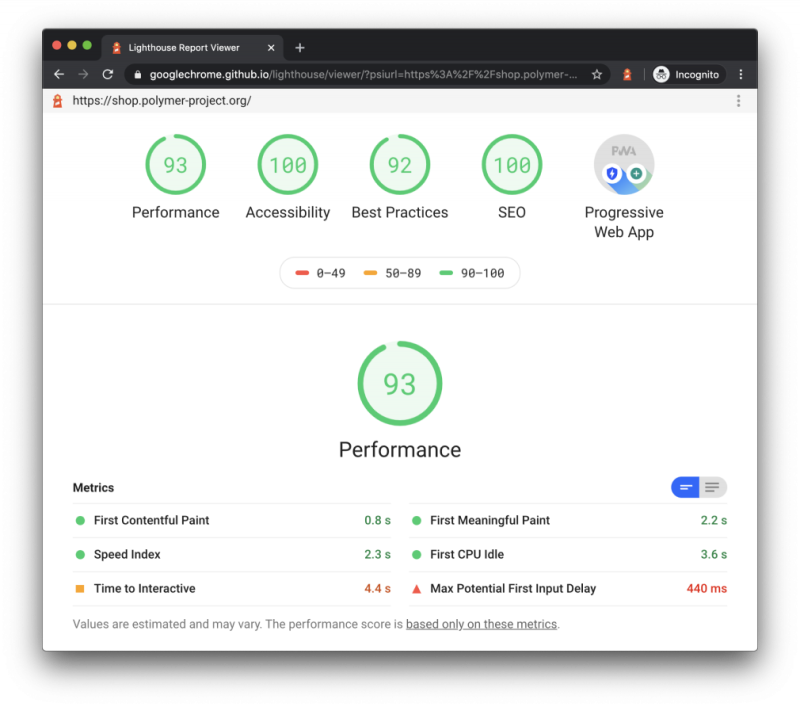
Sau khi chạy kiểm tra trang web của bạn, Lighthouse sẽ tạo một báo cáo về 5 lĩnh vực khác nhau:
- Hiệu suất bao gồm các yếu tố làm chậm trang của bạn, bao gồm cả hình ảnh và tài nguyên.
- Khả năng tiếp cận kiểm tra mức độ truy cập của nội dung của bạn đối với người dùng, bao gồm cả việc sử dụng công nghệ hỗ trợ.
- Các phương pháp hay nhất xác định bất kỳ phần tử phát triển web nào không tuân theo các nguyên tắc hiện tại và phương pháp hay nhất.
- SEO nêu bật các vấn đề SEO thiết yếu nhất với trang web nhưng không toàn diện.
- Ứng dụng web tiến bộ cho biết hiệu suất ứng dụng web của bạn và các vấn đề khi triển khai.

Cách sử dụng Lighthouse trong Chrome Devtools
Trong trình duyệt Chrome của mình, bạn có thể chạy kiểm tra Google Lighthouse từ Chrome Devtools.
Để truy cập nó, bạn sẽ cần:


- Tải xuống và cài đặt Google Chrome (nếu bạn chưa có).
- Truy cập trang web bạn muốn kiểm tra trong Google Chrome.
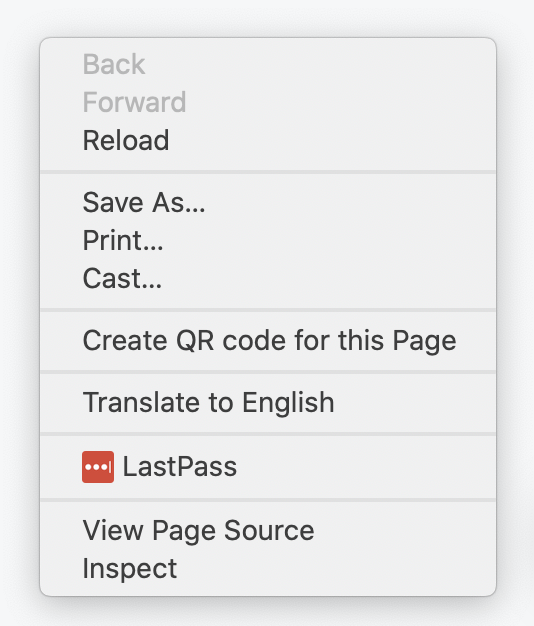
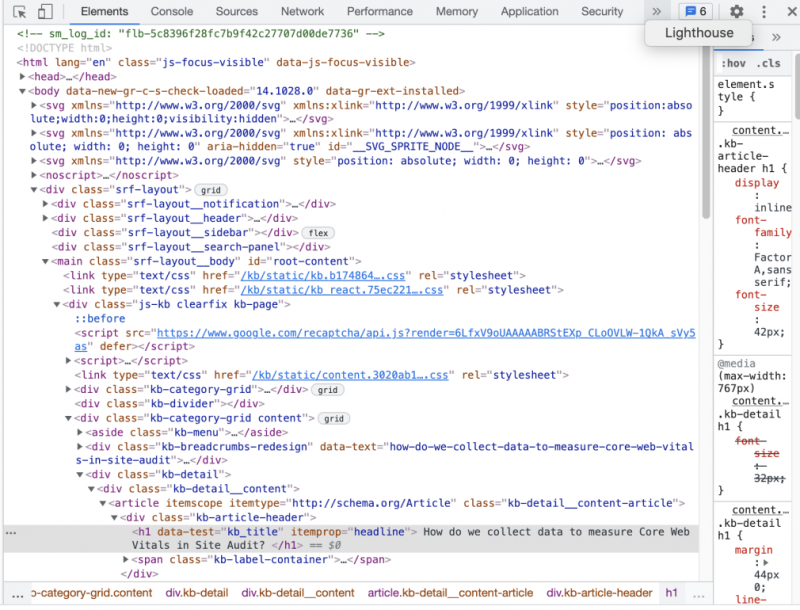
- Nhấp chuột phải vào bất kỳ đâu trên trang và chọn Kiểm tra.
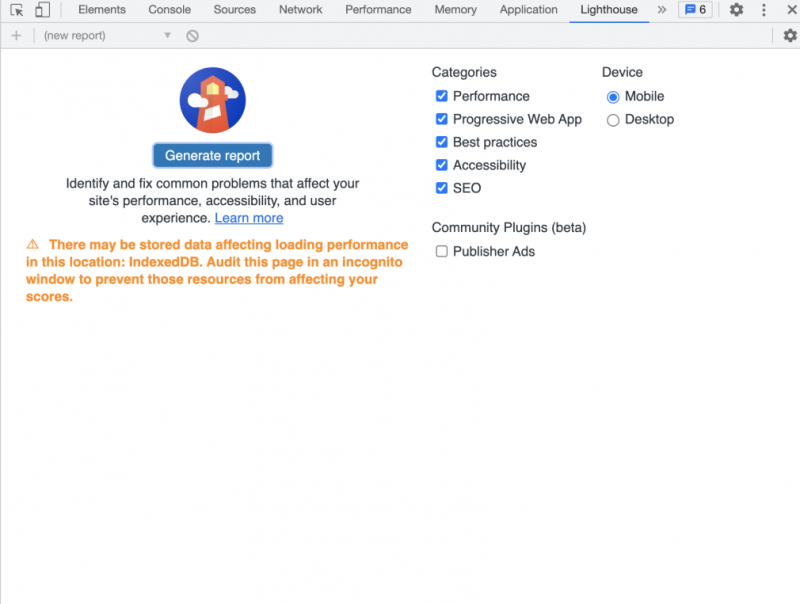
- Tính năng Kiểm tra sẽ mở một bảng điều khiển ở cuối hoặc bên phải trang web. Chọn Ngọn hải đăng từ thanh công cụ của bảng điều khiển. (Nếu bạn không thể tìm thấy tùy chọn Lighthouse, hãy nhấp vào hai mũi tên ở cuối thanh công cụ.)
- Bảng điều khiển sẽ mở ra cho công cụ Lighthouse. Chọn Tạo báo cáo.

Để truy cập Lighthouse bằng Chrome Devtools, hãy thử 3 bước sau:
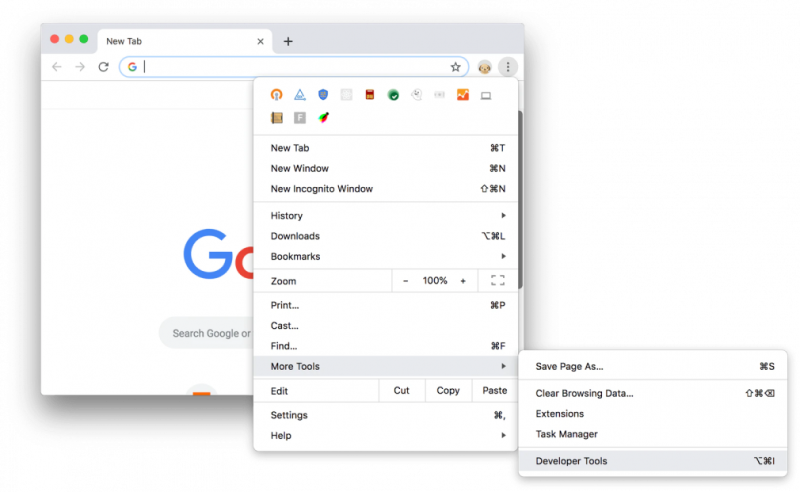
- Mở trình duyệt Chrome, sau đó mở menu bằng cách chọn ba dấu chấm dọc ở bên phải thanh địa chỉ của bạn.
- Chọn Công cụ khác.
- Chọn Công cụ dành cho nhà phát triển.

Cách sử dụng Lighthouse làm tiện ích mở rộng của Chrome
- Tải xuống Google Chrome.
- Truy cập Cửa hàng Chrome trực tuyến.
- Tải xuống và cài đặt Tiện ích mở rộng Lighthouse Chrome.
- Khởi động lại trình duyệt của bạn.
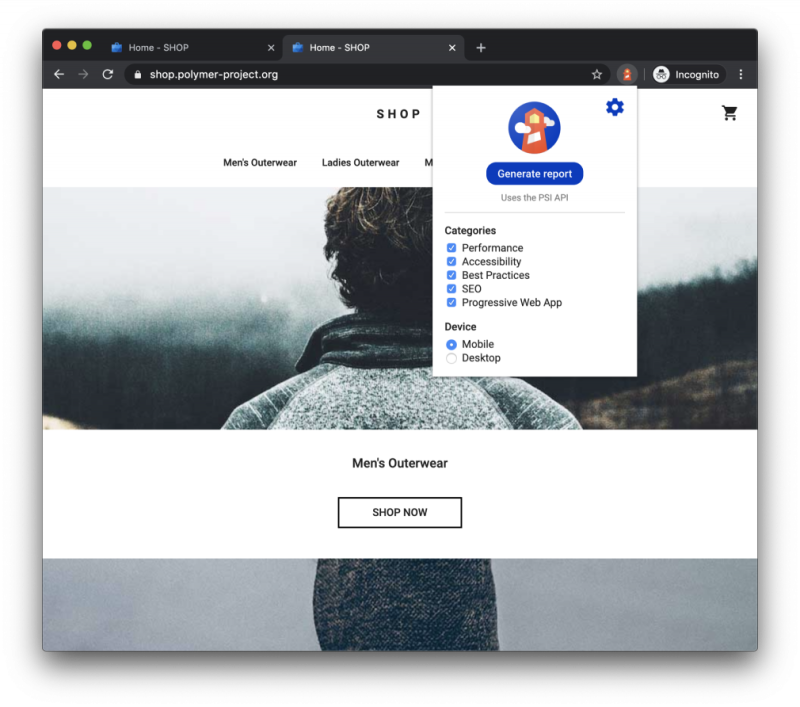
- Nhấp vào biểu tượng ngọn hải đăng trong thanh địa chỉ của bạn.
- Chọn Tạo báo cáo.

Sự khác biệt giữa Lighthouse và PageSpeed Insights là gì?
Ngoài Lighthouse, Google cũng cung cấp một công cụ kiểm tra khác là công cụ PageSpeed Insights. Công cụ này cho điểm tốc độ trang web của bạn và cung cấp danh sách các cải tiến.
Cả hai công cụ đều kiểm tra các khía cạnh tương tự của trang web của bạn, bao gồm cả tốc độ trang và Core Web Vitals. Tuy nhiên, Thông tin chi tiết về tốc độ trang chỉ tập trung vào việc cải thiện tốc độ trang web của bạn, trong khi Lighthouse bao gồm nhiều khía cạnh của trang web của bạn.
Chúng tôi khuyên bạn nên sử dụng cả hai công cụ để cải thiện tốc độ trang và chỉ số Core Web Vitals.
Cách sử dụng PageSpeed Insights
Để sử dụng PageSpeed Insights, bạn cần:
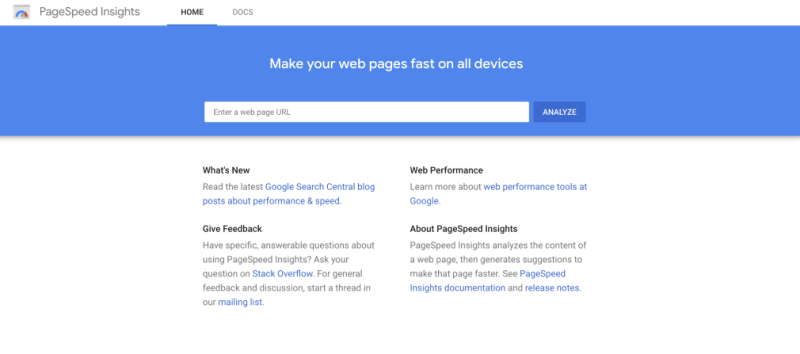
- Truy cập PageSpeed Insights.
- Sao chép và dán URL của trang web của bạn.
- Nhấp vào Phân tích.

Tốc độ trang cũng quan trọng đối với Google cũng như đối với người dùng của bạn. Tốc độ tải trang kém có thể ảnh hưởng đến tỷ lệ thoát của bạn và ở một mức độ nào đó, cách bạn xếp hạng tự nhiên.
Google Lighthouse giúp bạn kiểm tra các trang web và xác định các khu vực cụ thể để cải thiện tốc độ tải trang và trải nghiệm người dùng tổng thể. Ghép nối Lighthouse với các Devtools khác của Google hoặc các ứng dụng kiểm tra trang web tương tự để đánh giá toàn diện về hiệu suất trang web của bạn.

