Nếu trang web của bạn chậm có nghĩa rằng bạn đang kinh doanh thua lỗ.
Theo cách nói riêng của Google, “Tốc độ tương đương với doanh thu”.
Tốc độ trang web của bạn có ảnh hưởng trực tiếp đến SEO và tỷ lệ chuyển đổi. Không dành thời gian để cải tiến có thể là một sai lầm lớn.
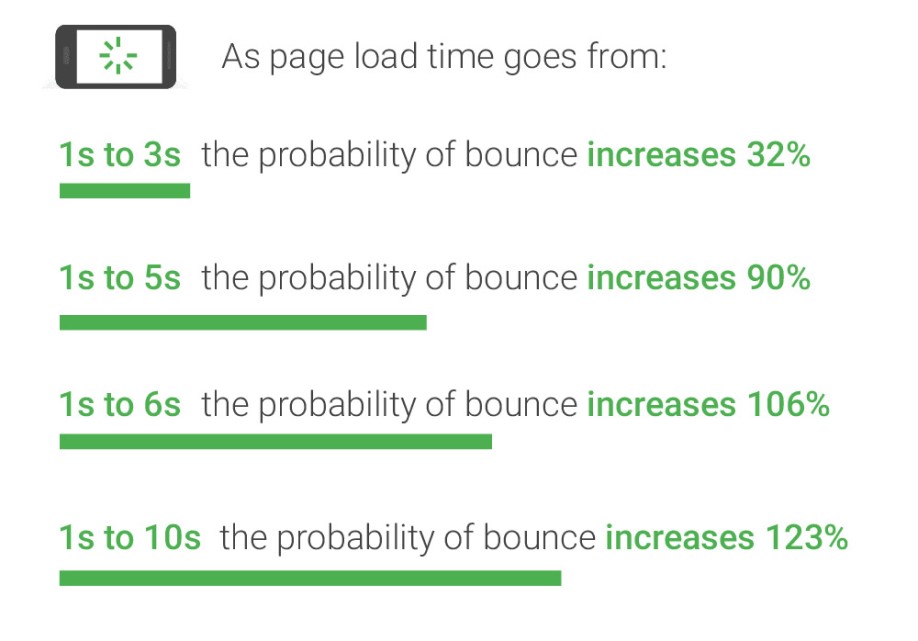
Tại sao ư? Người dùng có nhiều khả năng thoát khỏi một trang web chậm và xác suất điều này xảy ra tăng hơn 100% nếu thời gian tải trang chỉ từ 1 giây đến 6 giây:

Nếu đang có nhu cầu về kiểm tra tốc độ website thì công cụ PageSpeed Insights miễn phí của Google là một tài nguyên tuyệt vời để giúp bạn tìm và khắc phục các sự cố có thể làm chậm trang web của bạn.
Hiểu cách sử dụng kiểm tra PageSpeed, cách hoạt động và cách tăng tốc trang web của bạn bằng cách sử dụng các đề xuất. Ngoài ra, hãy tìm hiểu sự thật đằng sau một vài lầm tưởng phổ biến trước khi đối thủ cạnh tranh của bạn làm.
Nội dung chính
Tại sao tốc độ lại quan trọng?
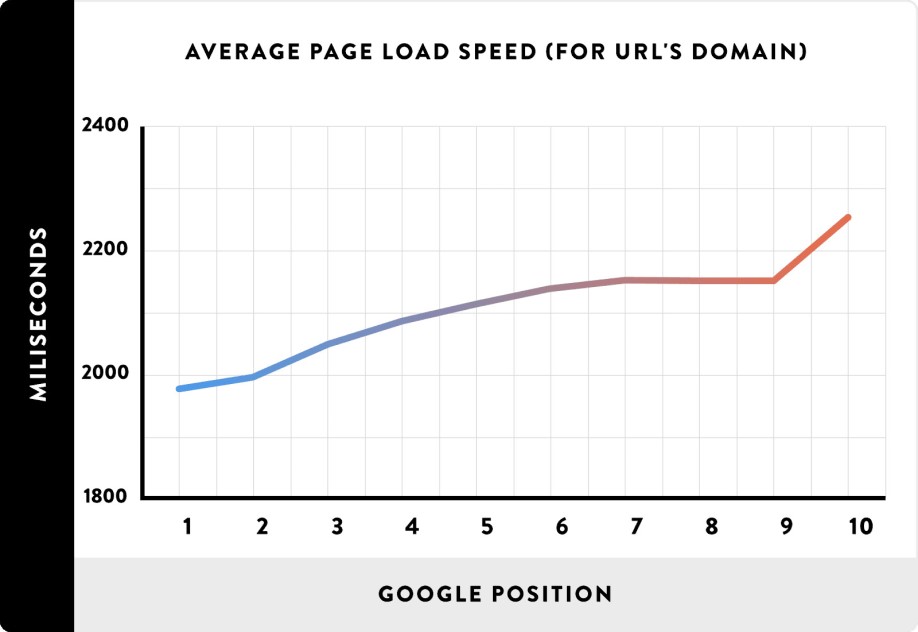
Kể từ năm 2010, Google đã xác nhận tốc độ trang là một yếu tố xếp hạng. Sau đó, nó “tập trung vào các tìm kiếm trên máy tính để bàn” cho đến khi một bản cập nhật Tốc độ trang cụ thể trên thiết bị di động được tung ra vào tháng 7 năm 2018. Mặc dù tốc độ là một trong hơn 200 yếu tố xếp hạng, nhưng không ai trong chúng ta muốn kinh doanh thua lỗ cả phải không nào. Đặc biệt là đối với một cái gì đó thường nằm trong tầm kiểm soát và có thể cải thiện được. Trên thực tế, blog SEO Backlinko đã phân tích 1 triệu kết quả tìm kiếm của Google và tìm thấy “mối tương quan chặt chẽ giữa tốc độ trang web và thứ hạng của Google”.

Nhưng đặt SEO sang một bên, chúng ta đã thấy số trang thoát bị tăng lên như thế nào khi tốc độ của một trang web chậm lại. Thật vậy, một nghiên cứu năm 2019 của cơ quan tiếp thị kỹ thuật số Hoa Kỳ Portent cho thấy “tỷ lệ chuyển đổi giảm trung bình 4,42% với mỗi giây thời gian tải bổ sung (từ giây 0-5).” Nó cũng cho thấy 5 giây đầu tiên của thời gian tải trang có ảnh hưởng lớn nhất đến tỷ lệ chuyển đổi.
Nếu bạn không chú ý đến tốc độ làm thước đo hiệu suất, thì bây giờ là lúc.
Nói xin chào với Công cụ PageSpeed Insights của Google
PageSpeed Insights là một công cụ miễn phí do Google cung cấp để giúp bạn phân tích hiệu suất trang web của mình và xem các đề xuất về cách cải thiện trang web.
Trên thực tế, nó được cho là công cụ phân tích tốc độ trang phổ biến nhất hiện có, vì vậy nó đáng để bạn dành thời gian.
Có thể bạn đang tự hỏi, ‘làm cách nào để đạt được điểm 100/100 với PageSpeed Insights?’ Hãy chậm lại một chút. Trước tiên, bạn cần biết cách sử dụng công cụ đúng cách và cách triển khai các đề xuất mà nó đưa ra. Nếu không, bạn có thể không thấy những lợi ích về hiệu suất có thể tạo ra sự khác biệt như vậy cho trang web của bạn. Điều quan trọng là phải hiểu Tốc độ trang là gì và không phải là gì.
Tốc độ trang so với Thời gian tải
Đây là một điều thú vị. Công cụ Google PageSpeed thậm chí không đo thời gian tải trang web của bạn, bất chấp những gì mọi người giả định. Để hiểu lý do tại sao, trước tiên hãy giải quyết sự khác biệt giữa Tốc độ trang và thời gian tải trang.
Tốc độ trang
PageSpeed là điểm do Google đưa ra, trên 100, bởi công cụ PageSpeed Insights. PageSpeed Insights và công cụ hiệu suất trang web Lighthouse hỗ trợ nó, lấy các chỉ số hiệu suất thô và chuyển chúng thành điểm số từ 1 đến 100. Và mặc dù nó sẽ cung cấp các cơ hội và báo cáo chẩn đoán như một phần của báo cáo, nhưng chúng không trực tiếp đóng góp về điểm hiệu suất. Điều này có nghĩa là PageSpeed, về bản thân, không thực sự là một chỉ báo thực sự về thời gian tải của một trang web.
Thời gian tải
Vậy thời gian tải là bao nhiêu so với Tốc độ trang? Đó là thời gian trung bình để một trang tải đối với người dùng. Nó không phải là một điểm số được tính toán. Đó là thời gian thực tế mà một trang cần để tải, tính bằng giây hoặc mili giây, từ khi bắt đầu đến khi kết thúc tải trang. Tất nhiên, chỉ thời gian tải không cung cấp cái nhìn sâu sắc về những gì gây ra các vấn đề về tốc độ hoặc cách khắc phục chúng.
Điều này có ý nghĩa gì với bạn?
Google PageSpeed Insights có thể hữu ích, nhưng bạn không thể sử dụng nó một cách riêng lẻ để đánh giá hiệu suất trang web của mình. Bạn cần sử dụng một số chỉ báo để xác định và giải quyết các vấn đề.
PageSpeed Insights hoạt động như thế nào?
Công cụ Google PagesSpeed Insights do Lighthouse cung cấp và cung cấp cả ‘dữ liệu phòng thí nghiệm’ và ‘dữ liệu trường’ cho một trang. ‘Dữ liệu nhãn’ được thu thập trong môi trường được kiểm soát khi quét trang và là một cách tuyệt vời để xác định các vấn đề về hiệu suất và tìm kiếm giải pháp để sửa chữa những. Mặt khác, ‘dữ liệu trường’ được thu thập từ dữ liệu hiệu suất trong thế giới thực khi người dùng tải trang của bạn. Một số vấn đề và tắc nghẽn rõ ràng khiến khách truy cập thực sự của bạn khó chuyển đổi hơn có thể hiển thị ở đây.
Nói tóm lại, công cụ hiển thị cho bạn điểm hiệu suất trên 100. Tuy nhiên, kết quả số liệu hiệu suất được sử dụng để tính toán điều này không có trọng số như nhau. Thay vào đó, những thứ như ‘bức tranh nội dung đầu tiên’ (lần đầu tiên thứ mà người dùng có thể nhìn thấy hiển thị) có tác dụng lớn hơn.
- First Contenful Paint (FCP).
- Thời gian tương tác.
- Speed Index.
- Largest Contenful Paint (LCP).
- Total Blocking Time.
- Cumulative Layout Shift (CLS).
Nhưng bạn sẽ không thấy bất kỳ điều gì trong số đó. Bạn sẽ thấy điểm hiệu suất được báo cáo và màu sắc phụ thuộc vào nhóm điểm mà nó rơi vào. Nó được báo cáo là:
- Đỏ (điểm kém): 0-49
- Màu cam (trung bình): 50-89
- Màu xanh lá cây (tốt): 90-100
Vì vậy, biết thêm một chút về PageSpeed Insights, nó là gì và cách tính điểm của nó, bạn bắt đầu từ đâu?
Cách sử dụng PageSpeed Insights
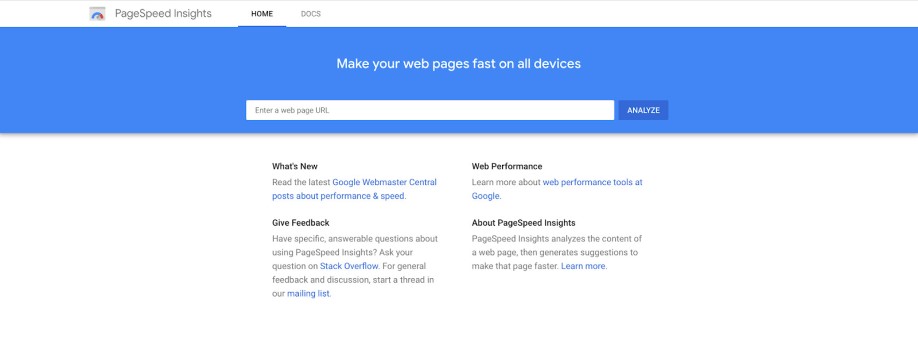
1. Đi tới công cụ PageSpeed Insights:

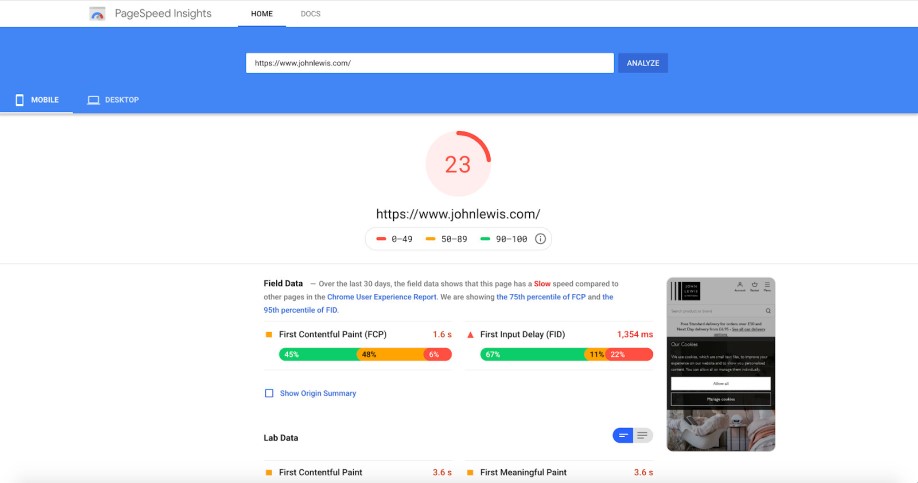
2. Nhập URL của một trang web. Nó không nhất thiết phải là tên miền gốc/ trang chủ. Sau khi công cụ tính toán điểm số và đề xuất, bạn sẽ thấy như sau:

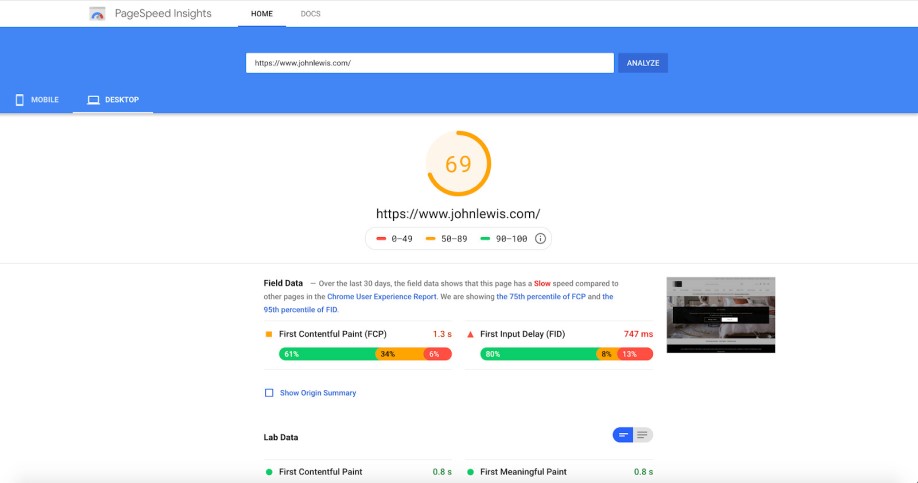
3. Lưu ý rằng bạn được phục vụ điểm hiệu suất cho điện thoại di động, theo mặc định. Bạn có thể chuyển sang máy tính để bàn bằng tab ở trên cùng bên trái của trang:

Để thực sự hiểu cách sử dụng PageSpeed Insights, bạn cần biết mọi thứ bạn thấy có ý nghĩa như thế nào và cách diễn giải nó.
Speed Score – Điểm tốc độ

Như đã giải thích ở trên, điểm tốc độ là một đại diện được mã hóa bằng màu sắc của rất nhiều chỉ số hiệu suất từ Lighthouse được tính toán cùng nhau. Đó là một thước đo tốc độ tuyệt vời, nhanh chóng nhưng không ổn định .
Về bản chất, nó không phải là một thước đo sâu về hiệu suất, vì những lý do mà chúng ta đã thảo luận trước đó. Thời gian tải trang web của bạn trên các chỉ số hiệu suất đo được càng kém thì điểm tốc độ của bạn càng cao. Đảm bảo so sánh điểm tốc độ của bạn cho cả thiết bị di động và máy tính để bàn.
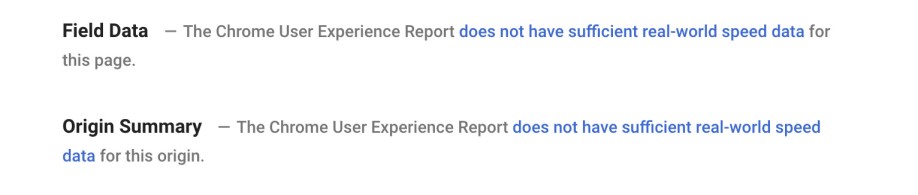
Field Data – Trường dữ liệu
‘Dữ liệu trường’ báo cáo trang đã hoạt động như thế nào trong 30 ngày qua khi so sánh với các trang khác trong Báo cáo trải nghiệm người dùng Chrome – là một tập hợp các chỉ số hiệu suất được thu thập từ một số người dùng trình duyệt Chrome của Google.
Nếu có, bạn cũng có thể xem tóm tắt về nguồn gốc, cũng như URL cụ thể mà bạn đang thử nghiệm. Về cơ bản, điều này cho phép bạn xem so sánh giữa một trang cụ thể và tất cả các trang từ nguồn gốc.
Điều quan trọng cần biết là dữ liệu trường được tổng hợp từ những người dùng thực tế trên Chrome. Nhưng có thể không có đủ dữ liệu cho URL bạn đã nhập. Nếu đúng như vậy, bạn sẽ chỉ có thể xem ‘dữ liệu phòng thí nghiệm’.

First Contentful Paint – Bức tranh có nội dung đầu tiên (FCP)
Điều này đo lường thời gian sử dụng từ điều hướng đến trang cho đến khi bit nội dung đầu tiên được hiển thị từ DOM. Đây là cột mốc đầu tiên cho thấy rằng một trang đang bắt đầu tải. FCP báo cáo tốc độ đạt được đến thời điểm này.
First Input Delay – Độ trễ đầu vào đầu tiên (FID)
Đây là chỉ số chính để đo lường khả năng đáp ứng tải, vì nó xác định mức độ nhanh chóng của trang phản hồi với thông tin đầu vào của người dùng, chẳng hạn như một cú nhấp chuột.
FID thấp cho thấy một trang có thể sử dụng được sớm hơn. Trong khi đó, vì FCP đo lường tốc độ bắt đầu tải của một trang, nên nó đưa ra dấu hiệu về ấn tượng đầu tiên của người dùng khi thực sự tương tác với một trang.
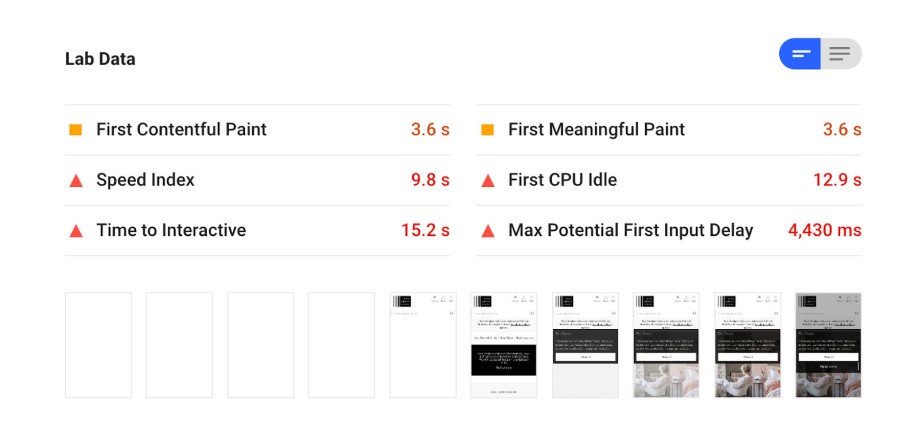
Lab Data – Dữ liệu phòng thí nghiệm

“Dữ liệu phòng thí nghiệm”, so với “dữ liệu thực địa”, dựa trên phân tích Lighthouse của trang và một thiết bị và kết nối giả lập. Mặc dù điều này không hiển thị dữ liệu trong thế giới thực, nhưng nó vẫn hữu ích để hiểu nơi xảy ra sự cố. Một lần nữa, PageSpeed Insights sử dụng hệ thống tô màu đèn giao thông quen thuộc ở đây để biểu thị hiệu suất: hiển thị hình tròn cho điểm màu xanh lá cây, hình vuông cho màu cam và hình tam giác cho màu đỏ.
First Contentful Paint – Bức tranh có nội dung đầu tiên (FCP)
Mặc dù FCP được hiển thị trong báo cáo ‘dữ liệu hiện trường’, nó dựa trên một phân tích mô phỏng từ Lighthouse, chứ không phải dữ liệu trong thế giới thực.
First Meaningful Paint – Bức tranh có ý nghĩa đầu tiên
Điểm sơn có ý nghĩa đầu tiên cho trang web của bạn càng thấp, thì trang đó hiển thị nội dung trên đó càng nhanh. Nói một cách dễ hiểu, điều này cho biết thời điểm nội dung chính của trang được hiển thị trên màn hình và là một cách tuyệt vời để xác định trải nghiệm tải của người dùng.
Speed index – Chỉ số tốc độ
Chỉ số chỉ số tốc độ cho biết tốc độ hiển thị nội dung của trang, với điểm số thấp hơn cho thấy hiệu suất tốt hơn.
First CPU idle – CPU đầu tiên không hoạt động
Điều này báo cáo về thời điểm hầu hết, nhưng có lẽ không phải tất cả, các phần tử của một trang có tính tương tác và khi nào trang có thể phản hồi với hầu hết các đầu vào của người dùng mà không bị chậm trễ quá mức.
Time to Interactive – Thời gian tương tác (TTI)
TTI đo lường mức độ tương tác của một trang. Việc tối ưu hóa khả năng hiển thị qua tính tương tác có thể gây khó chịu cho người dùng. Do đó, tầm quan trọng của việc hiểu và đo lường đầy đủ khi một trang hiển thị nội dung hữu ích đã phản hồi trong vòng 50 mili giây.
Max Potential First Input Delay – Độ trễ đầu vào đầu tiên tiềm năng tối đa
Nhớ FID trên báo cáo ‘dữ liệu trường’? Đối với ‘dữ liệu phòng thí nghiệm’, điều này được báo cáo là độ trễ đầu vào tiềm năng tối đa và hiển thị thời lượng của tác vụ dài nhất sau FCP mà người dùng có thể gặp phải.
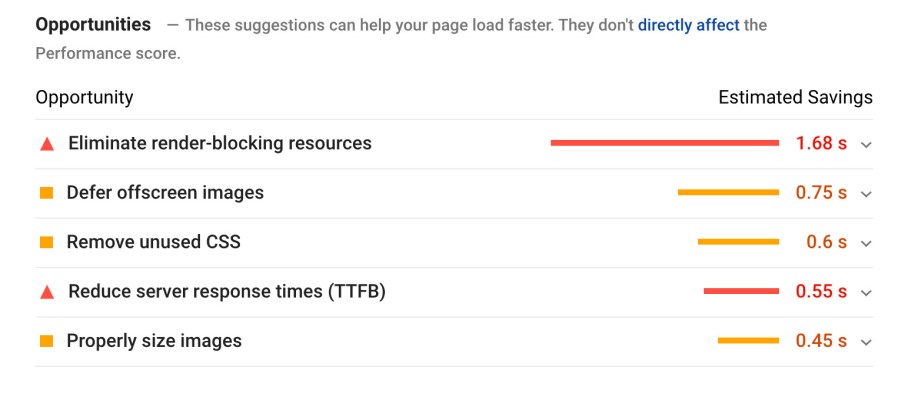
Opportunities – Những cơ hội

Trong phần cơ hội, bạn sẽ có được cái nhìn sâu sắc về những gì cần tập trung vào để cải thiện thời gian tải trang và điểm Tốc độ trang của bạn, cùng với ước tính về việc giảm thời gian tải có thể thấy.
Diagnostics – Chẩn đoán
Mặt khác, chẩn đoán cho thấy các đề xuất về các phương pháp hay nhất nên được xem xét nhưng không nhất thiết phải cải thiện thời gian tải.
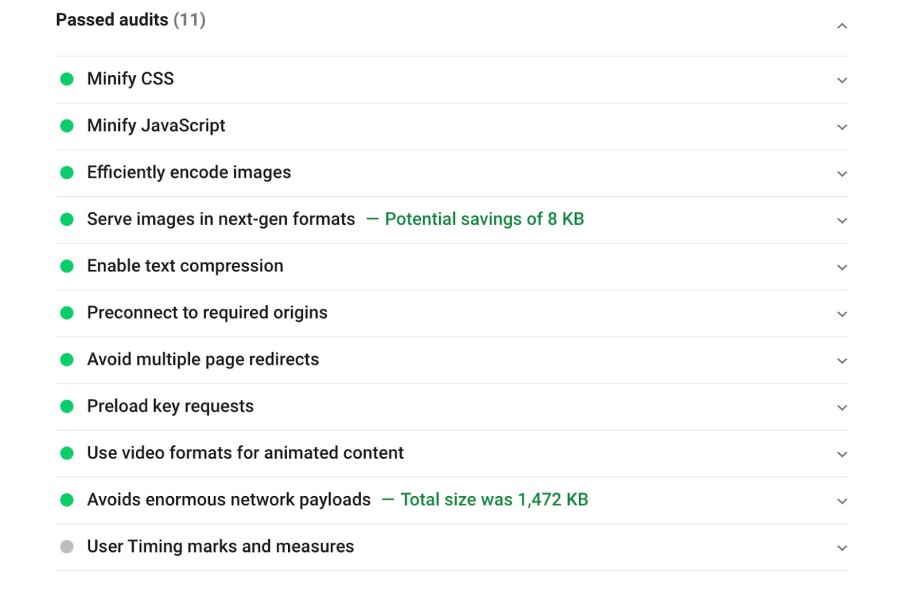
Passed Audits – Kiểm tra vượt qua

Điểm Tốc độ Trang Tốt là gì?
Ngay cả khi bạn không đạt được 100/100, bạn vẫn có thể có một trang web tải nhanh. Hãy nhớ rằng, riêng tốc độ trang, không phải là chỉ báo trực tiếp về thời gian tải.
Khả năng là bạn có thể không bao giờ đạt được điểm hoàn hảo, mặc dù đã thực hiện những cải tiến mạnh mẽ có tác động tích cực đến thời gian tải trang web của bạn. Tập trung nỗ lực và nguồn lực của bạn vào nơi chúng có ý nghĩa nhất. Như đã nói bởi nền tảng lưu trữ WordPress Kinsta , “đạt 100/100 trong Google PageSpeed Insights không thực sự quan trọng.” Nó thường được trích dẫn như một lầm tưởng phổ biến rằng bạn cần phải đạt 100/100 để trang web của bạn hoạt động tốt.
Hãy lưu ý rằng chỉ số thực sự về hiệu suất cho trang web của bạn là thời gian tải của nó, không phải điểm PageSpeed Insights. Điều đó nói rằng, chúng tôi thấy rằng bản thân Google cũng phân tích rằng điểm kém là từ 0 đến 49, điểm trung bình là từ 50 đến 89 và điểm tốt là 90+. Chắc chắn hãy nhắm đến mục tiêu cao, nhưng đừng ám ảnh về việc đạt điểm 100. Điều quan trọng là phải hiểu cách các trang web bạn đang cạnh tranh trực tiếp trên SERP xếp chồng lên nhau ở một mức độ nào đó. Nếu bạn có thời gian tải nhanh hơn và điểm Tốc độ trang tốt hơn, nhưng vẫn chỉ đạt điểm 92/100, thì có nhiều khả năng nỗ lực của bạn có thể được phân bổ tốt hơn ở nơi khác.
Cách cải thiện Điểm PageSpeed Insights
Hãy thử các hành động được đề xuất (hoặc các phương pháp hay nhất) và điểm bắt đầu bên dưới; chúng là những vấn đề thường thấy nhất và có tác động lớn nhất đến việc cải tiến.
Tối ưu hóa hình ảnh
Tối ưu hóa hình ảnh có lẽ là một trong những lý do phổ biến nhất khiến một trang web có thời gian tải chậm và thường là nơi tốt nhất để bắt đầu thực hiện các cải tiến, vì sự gia tăng về cả thời gian tải và Tốc độ trang có thể đáng kể. Đặc biệt là khi có một số người chịu trách nhiệm tải lên nội dung hoặc thêm sản phẩm, thật khó để duy trì các tiêu chuẩn nghiêm ngặt về hình ảnh và các vấn đề có thể nhanh chóng tăng lên.
Hình ảnh tốn rất nhiều tài nguyên để tải xuống và chúng thường không được tối ưu hóa đúng cách. Hai lĩnh vực chính mà bạn có thể cải thiện bằng cách tối ưu hóa hình ảnh là:
- Kích thước đĩa của hình ảnh.
- Kích thước hiển thị so với kích thước hình ảnh thực tế tính bằng pixel.
- Trì hoãn tải hình ảnh ngoài màn hình.
- Sử dụng mạng phân phối nội dung (CDN).
- Sử dụng hình ảnh thế hệ tiếp theo.
Tối ưu hóa kích thước hình ảnh
Hình ảnh 1MB sẽ mất nhiều thời gian để tải xuống hơn so với hình ảnh 100KB. Để giải quyết vấn đề này, hãy làm việc để nén hình ảnh mà không làm giảm chất lượng. Bạn có thể sử dụng các công cụ như TinyPNG để đạt được điều này hoặc xem qua đề xuất của Google, ImageMagick.
Kích thước hình ảnh ở kích thước hiển thị
Một vấn đề phổ biến khác là hình ảnh lớn hơn nhiều so với mức cần thiết một cách không cần thiết. Hãy tưởng tượng trang của bạn hiển thị một hình ảnh có kích thước 250 x 250 px. Nếu hình ảnh gốc thực sự có kích thước 1000 x 1000 px, nhưng nó được tạo kiểu để hiển thị nhỏ hơn bằng CSS, bạn có thể làm cho thời gian tải của mình nhanh hơn. Như hiện tại, trình duyệt sẽ cần tải xuống hình ảnh gốc (lớn hơn) để hiển thị ở kích thước nhỏ hơn.
Sử dụng Mạng phân phối nội dung (CDN)
Đảm bảo tải lên hình ảnh có kích thước chính xác; nếu không, chắc chắn bạn sẽ gặp phải các vấn đề về tốc độ. WordPress xử lý điều này tự động bằng cách tạo nhiều phiên bản của một hình ảnh khi được tải lên, nhưng nếu bạn đang sử dụng CMS khác, bạn có thể cần phải thay đổi kích thước hình ảnh theo cách thủ công.
Việc sử dụng CDN về cơ bản trải rộng tải của máy chủ qua một số vị trí khác nhau và sử dụng vị trí gần người dùng nhất để phân phát nội dung. Dữ liệu càng gần thì thời gian tải càng nhanh. Nghe hay đấy? Kiểm tra các phương pháp SEO cần biết cho CDN trước khi bạn thử.
Trì hoãn hình ảnh ngoài màn hình
Bạn cũng có thể xem xét việc trì hoãn hình ảnh ngoài màn hình, nghĩa là chúng chỉ được tải xuống khi người dùng cuộn. Nó có nguy cơ không phải tất cả các hình ảnh sẽ được hiển thị khi được yêu cầu. Tuy nhiên, nó thường là một thỏa hiệp đáng để thực hiện để cải thiện thời gian tải. Bạn có thể tìm thấy một số plugin WordPress có thể trợ giúp hoặc Google có lời khuyên riêng về hình ảnh ngoài màn hình.
Sử dụng Định dạng hình ảnh thế hệ tiếp theo
Cuối cùng, hãy cân nhắc sử dụng các định dạng hình ảnh thế hệ tiếp theo như WebP. Nó đã được chứng minh rằng hình ảnh WebP có thể làm giảm 85,87% kích thước hình ảnh trung bình so với JPG và giảm 42,8% so với PNG.
Chúng không được hỗ trợ bởi tất cả các trình duyệt chính, nhưng một số ứng dụng có thể xử lý WebP.
Cải thiện thời gian phản hồi của máy chủ
Thực tế là việc cải thiện thời gian phản hồi của máy chủ không phải là điều mà hầu hết mọi người đều có khả năng thực hiện, vì hai lĩnh vực tác động thực sự là giảm tải hoặc cải thiện phần cứng. Việc cải thiện thời gian phản hồi của máy chủ thực sự giúp đảm bảo trang web của bạn được lưu trữ trên một máy chủ tốt. Nhà xuất bản TechRepublic có một bảng gian lận để chọn máy chủ lưu trữ web tốt nhất .
Nếu bạn thấy các đề xuất liên quan đến thời gian phản hồi của máy chủ hoặc TTFB (thời gian tính đến byte đầu tiên), hãy trò chuyện với nhà cung cấp dịch vụ lưu trữ hoặc xem xét các giải pháp lưu trữ phù hợp hơn với trang web của bạn.
Giảm thiểu
Khi viết mã, điều này thường được thực hiện theo cách sử dụng khoảng trắng để giữ cho nó dễ đọc. Đơn giản, việc thu nhỏ loại bỏ khoảng trắng và nhận xét để tối ưu hóa các tệp CSS và JS và có thể được thực hiện bằng cách sử dụng một công cụ sao chép-dán đơn giản như Minify.
Bộ đệm trình duyệt
Nếu bạn đang sử dụng WordPress làm CMS của mình (ước tính khoảng 35% web làm như vậy), thì việc sử dụng bộ nhớ đệm của trình duyệt sẽ không thể dễ dàng hơn, với các plugin miễn phí phổ biến bao gồm W3 Total Cache và WP Super Cache.
Bộ nhớ đệm hoạt động bằng cách tạo và nhanh chóng cung cấp phiên bản tĩnh của trang web của bạn cho người dùng, trái ngược với việc một trang được tạo động mỗi khi nó được truy cập.
Nếu bạn không sử dụng WordPress, vẫn có thể thiết lập bộ nhớ đệm của trình duyệt theo cách thủ công .
Xóa chuyển hướng
Theo thời gian, nhiều chuyển hướng có thể tích tụ và dẫn đến tốc độ tải trang bị chậm lại, vì các trình duyệt buộc phải thực hiện các yêu cầu HTTP bổ sung, làm tăng thêm thời gian tải. PageSpeed Insights sẽ làm nổi bật những vấn đề này.
Không thể bỏ qua tầm quan trọng của việc có một trang web tải nhanh và hy vọng rằng bạn đã hiểu rõ hơn một chút về công cụ Thông tin chi tiết về Tốc độ trang của Google là gì, nó không phải là gì và nó hoạt động như thế nào cũng như cách tiếp cận để cải thiện tốc độ trang web của bạn .
Thường khó biết bắt đầu từ đâu, nhưng bằng cách dành thời gian để hiểu nơi bạn có thể có tác động lớn nhất, bạn có thể bắt đầu làm việc với các nhà phát triển của mình để đưa ra kế hoạch hành động ưu tiên và xoay chuyển tình thế. Kiểm tra tốc độ trang có thể tác động không chỉ đến hiệu suất SEO của trang web của bạn mà còn có thể chuyển đổi người dùng với tỷ lệ cao hơn.