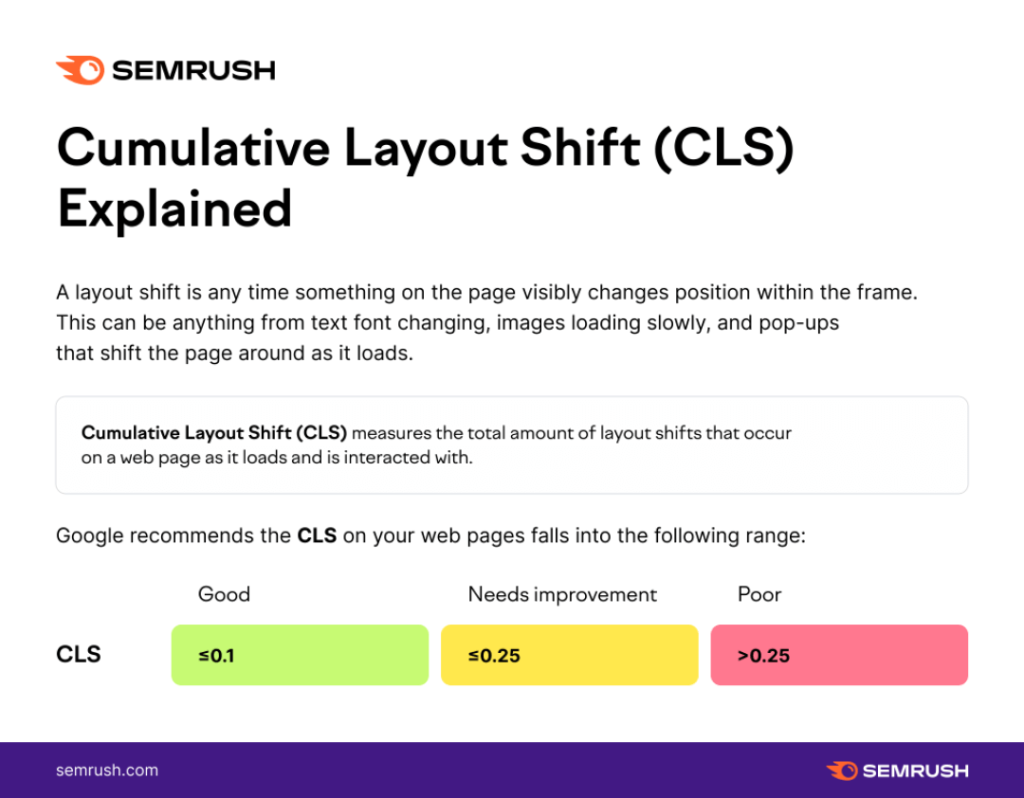
Cumulative Layout Shift (CLS) – đo lường tổng số lần thay đổi bố cục xảy ra trên một trang web khi nó tải và tương tác.
Google đo lường CLS để đánh giá trải nghiệm trang tổng thể cùng với hai Core Web Vitals khác, First Input Delay (FID – Thời gian phản hồi lần tương tác đầu tiên) và Largest Contentful Paint (LCP – Thời gian hiển thị nội dung lớn nhất).

Có nhiều thay đổi nội dung trên một trang sẽ dẫn đến điểm CLS kém hơn. Trải nghiệm trang lý tưởng là trang có CLS tối thiểu.
Sự thay đổi bố cục, hay sự thay đổi nội dung, là sự thay đổi vị trí của các thành phần trên một trang.
Điều này có thể là sự thay đổi phông chữ văn bản, hình ảnh tải chậm và cửa sổ bật lên thay đổi trang khi tải.
Vào mùa hè năm 2021, Google đã xác nhận rằng ba Core Web Vitals là một phần của yếu tố xếp hạng Trải nghiệm trang.
Vì vậy, điều quan trọng là phải đảm bảo rằng tất cả các Core Web Vitals của các trang đều nằm trong các phạm vi sau mà Google cho là “tốt”.
| Tốt | Cần cải thiện | Kém | |
| LCP | ≤2,5 giây | ≤4 giây | > 4 giây |
| FID | ≤100ms | ≤300ms | > 300ms |
| CLS | ≤0,1 | ≤0,25 | > 0,25 |
Nếu các chỉ số của bạn đo lường ở mức cần cải thiện hoặc phạm vi kém, thứ hạng của bạn có thể bị ảnh hưởng và bạn nên giải quyết vấn đề.
Nội dung chính
Cách kiểm tra sự thay đổi bố cục tích lũy
Có nhiều cách để kiểm tra CLS trên trang của bạn. Bạn có thể sử dụng các công cụ của Google như Lighthouse hoặc báo cáo Core Web Vitals trong Google Search Console.
Xác định CLS Tốt hay Kém
Google chính thức xác định điểm CLS thành các phạm vi sau:
- CLS tốt: Dưới 0,10
- Cần cải thiện CLS: Từ 0,10 đến 0,25
- CLS kém: Trên 0,25
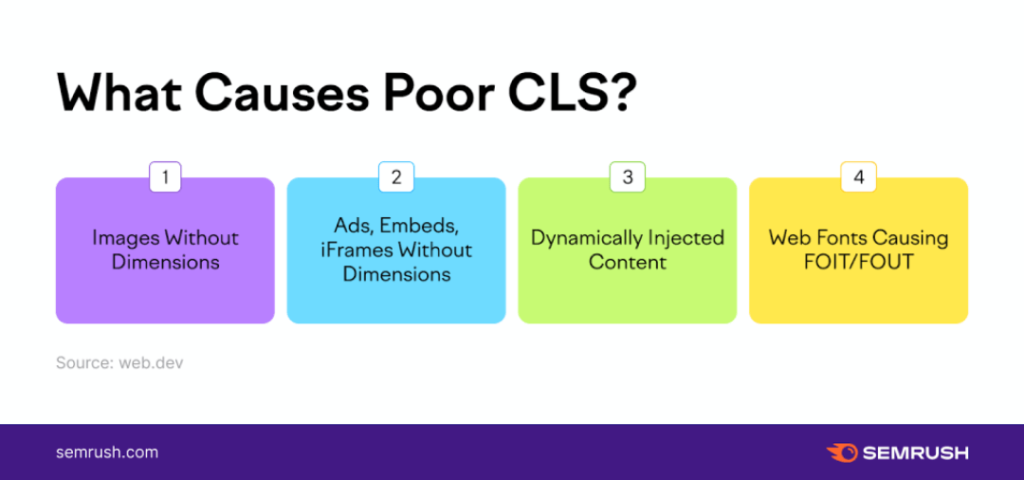
Nguyên nhân nào gây ra CLS kém?
Như đã nêu ở trên, sự thay đổi bố cục có thể do nhiều nguyên nhân. Các thủ phạm phổ biến nhất là:
- Hình ảnh không có kích thước
- Quảng cáo, nhúng và iFrame không có thứ nguyên
- Nội dung được đưa vào động
- Phông chữ web gây ra FOIT / FOUT (nhấp nháy văn bản ẩn và nhấp nháy văn bản chưa định dạng)

Tất cả những nguyên nhân này đều nằm trong mã trang của bạn và có thể được xác định chỉ trong vài phút kiểm tra.
Đối với hình ảnh và hình ảnh nhúng không có kích thước, chỉ cần xác định những hình ảnh đó và sau đó thêm kích thước đã biết vào mã của bạn sẽ giúp tránh thay đổi bố cục. Nếu bạn không biết
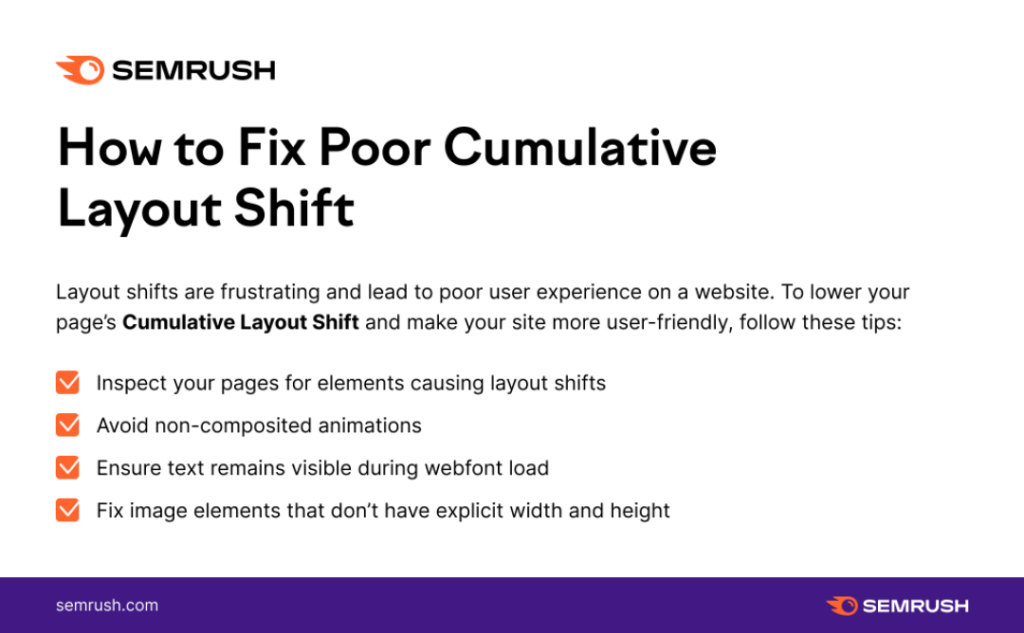
Cách khắc phục và tránh thay đổi bố cục
Để khắc phục sự thay đổi bố cục tích lũy của bạn, trước tiên bạn cần xác định các yếu tố gây ra sự thay đổi.
Sau đó, nhà phát triển của bạn có thể thực hiện một số hành động để giải quyết vấn đề và tối ưu hóa tốc độ trang.

Lighthouse có một số đề xuất có thể giúp bạn và / hoặc nhóm phát triển của bạn đối phó với sự thay đổi, chẳng hạn như:
- Tránh các hoạt ảnh không được tổng hợp
- Đảm bảo văn bản vẫn hiển thị trong quá trình tải webfont
- Sửa các phần tử hình ảnh không có chiều rộng và chiều cao rõ ràng
Cách kiểm tra ca thay đổi
Để tối ưu hóa CLS, bạn cần hiểu điều gì đang gây ra sự thay đổi.
Có hai cách để xem sự thay đổi chính xác:
- Sử dụng khuyến nghị đặc biệt trong Kiểm tra hiệu suất của Lighthouse có tên “Tránh thay đổi bố cục lớn”
- Sử dụng dấu vết
Trong cả hai biến thể, sẽ thật dễ dàng nếu bạn khởi chạy kiểm tra Hiệu suất thông qua Lighthouse.
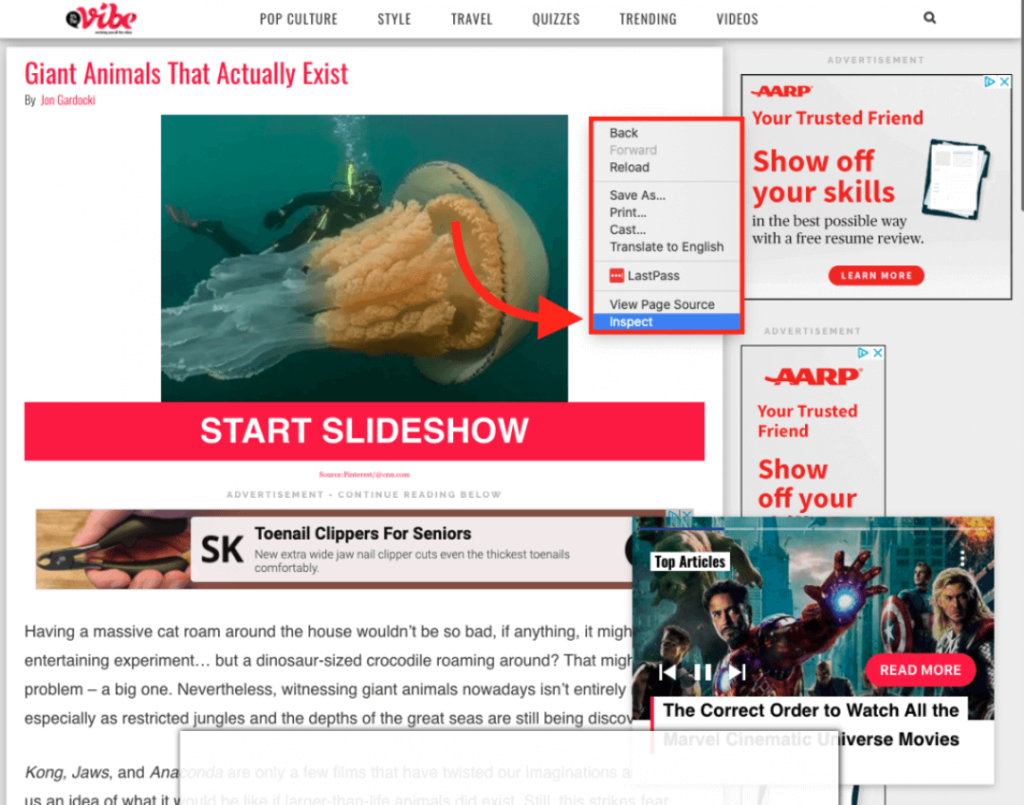
Để mở Lighthouse, nhấp chuột phải vào bất kỳ đâu trên trang web và chọn Kiểm tra.

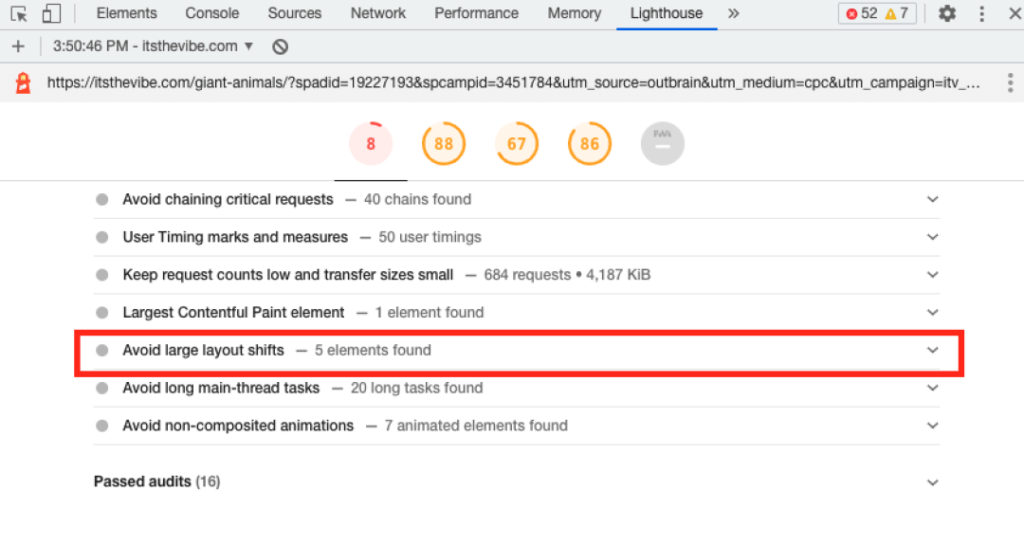
Tránh thay đổi bố cục lớn (Avoid large layout shifts)
Tìm và mở đề xuất “Avoid large layout shifts”. Nó có sẵn trong kiểm tra Hiệu suất Lighthouse nếu có ít nhất một ca tác vụ trong quá trình tải. Chỉ cần cuộn xuống để tìm nó.

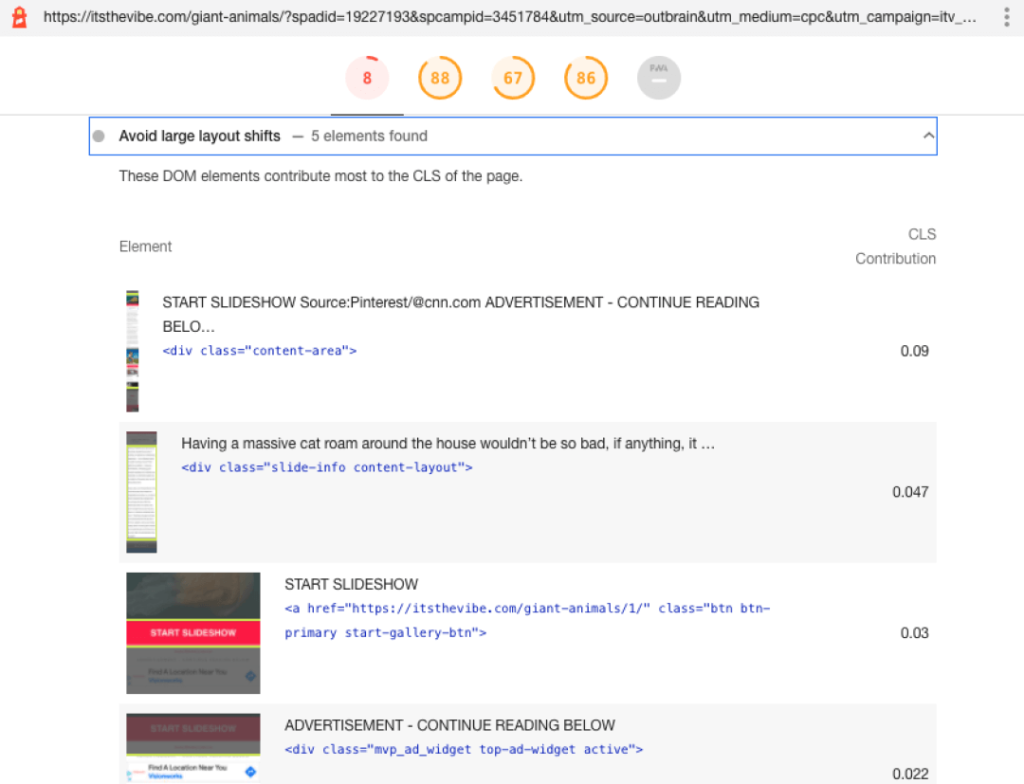
Nếu bạn mở rộng mục, bạn có thể kiểm tra “Đóng góp CLS” của từng phần tử.

Đừng lo lắng nếu bạn thấy một phần tử có đóng góp CLS là 0,001, vì nó sẽ không thực sự ảnh hưởng đến trải nghiệm người dùng.
Chúng tôi biết rằng Google đánh dấu các trang có tổng số lượt thay đổi lên đến 0,010 là các trang “tốt”.
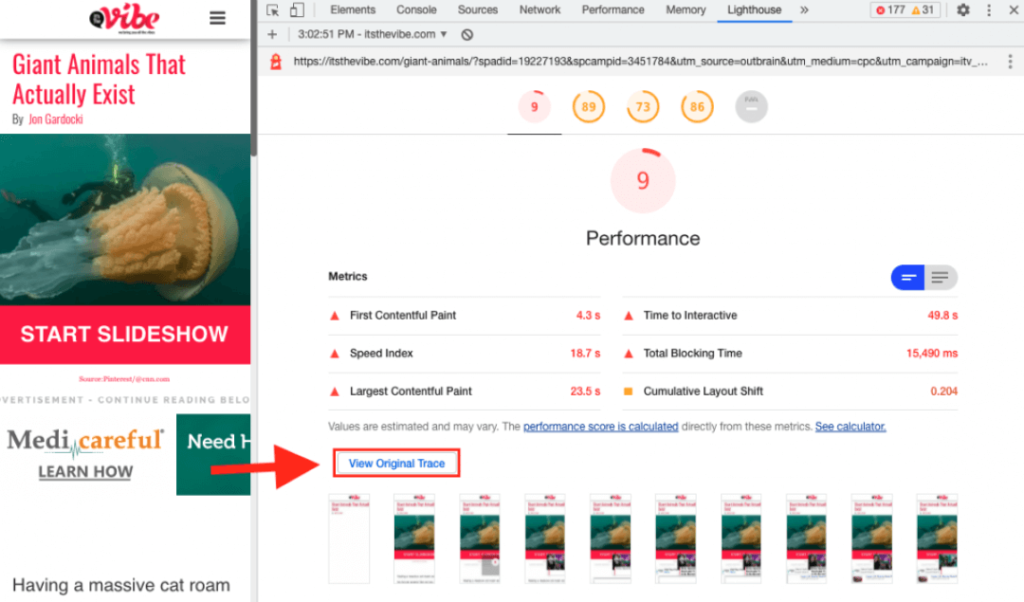
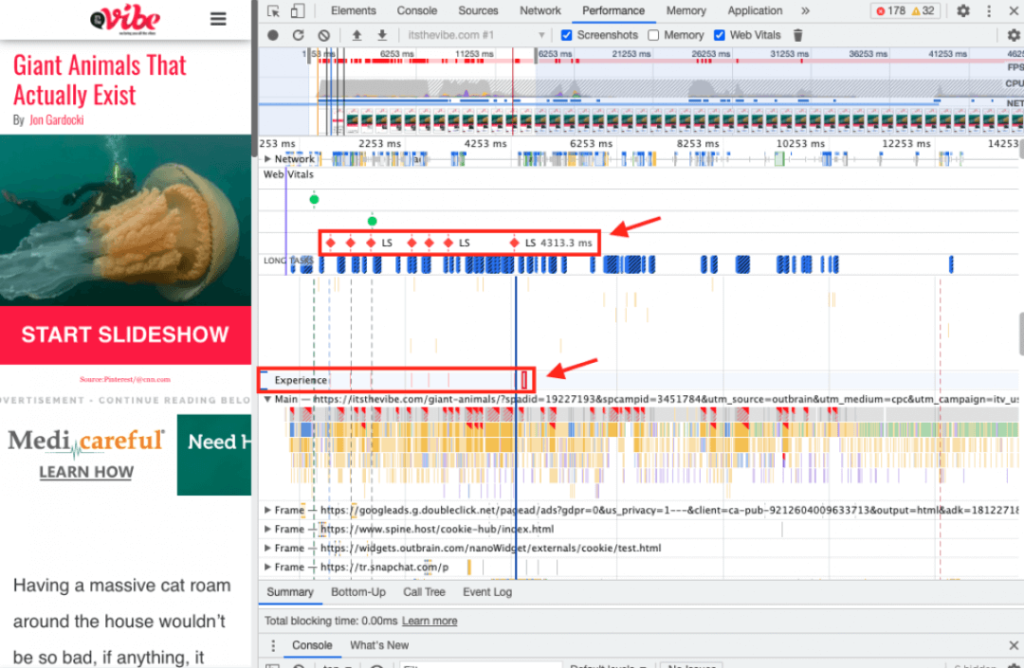
Xem dấu vết ban đầu (Viewing Original Trace)
Để tìm hiểu phần nào của trang đã thay đổi theo dòng thời gian, bạn có thể xem dấu vết ban đầu trong Lighthouse.
Đầu tiên, nhấp vào nhấp vào Xem dấu vết ban đầu trong báo cáo Ngọn hải đăng. Thao tác này sẽ mở tab Hiệu suất.

Xem qua theo dõi Trải nghiệm hoặc theo dõi Web Vitals để biết thời điểm những thay đổi đó xảy ra.
Phóng to và tìm sự thay đổi của Bố cục (LS) để xem phần nào của trang đã tạo ra những thay đổi này trong quá trình tải.

Hãy dùng thử ngay hôm nay và tối ưu hóa trải nghiệm trang của bạn!