Nội dung chính
FID là gì?
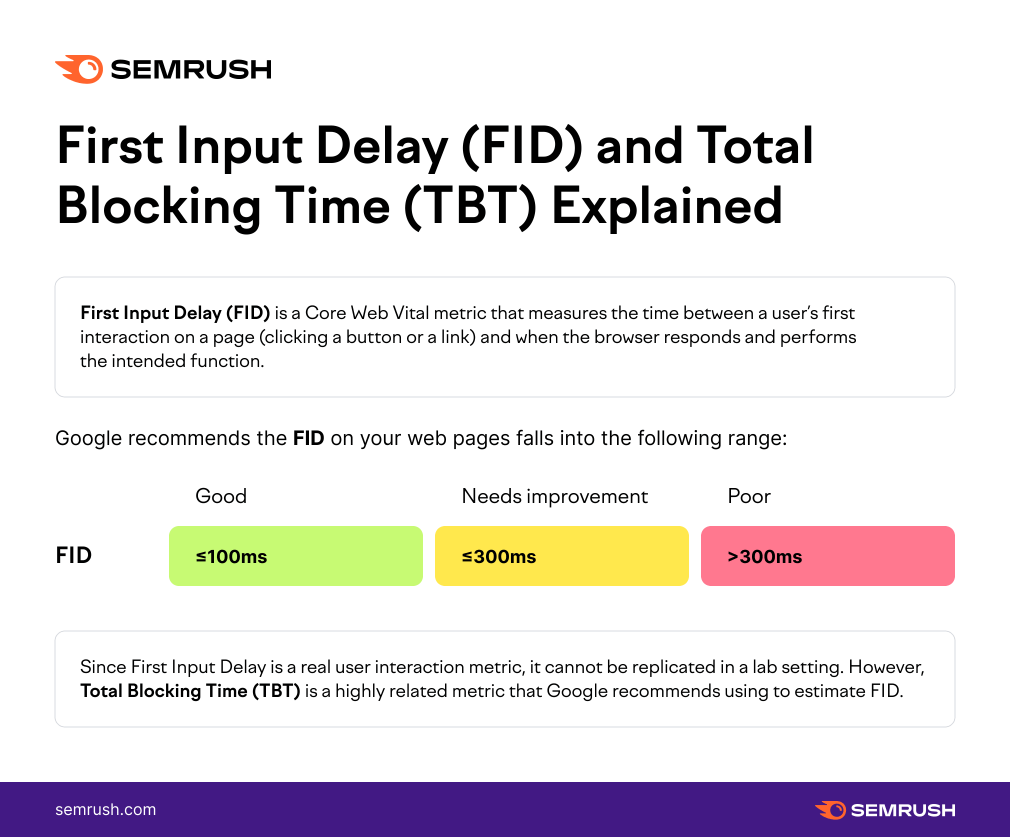
First Input Delay (FID) đo thời gian giữa lần tương tác đầu tiên của người dùng trên một trang (nhấp vào nút hoặc liên kết) và khi trình duyệt phản hồi và thực hiện chức năng.
Nói một cách dễ hiểu, thời gian phản hồi lần tương tác đầu tiên cho chúng ta biết người dùng đã phải đợi phản hồi từ giao diện bao lâu sau lần nhấp đầu tiên của họ.
Web.dev cho chúng ta biết rằng lý do chính của việc nhập liệu chậm trễ là khi luồng chính của trình duyệt đang bận làm việc khác và không thể phản hồi người dùng ngay lập tức.
Thông thường, điều này là do các tác vụ liên quan đến Javascript dài cần nhiều thời gian để thực thi.

Cùng với Largest Contentful Paint (LCP – Thời gian hiển thị nội dung lớn nhất) và Cumulative Layout Shift (CLS – Điểm số tổng hợp về mức thay đổi bố cục), thời gian phản hồi lần tương tác đầu tiên là một trong ba Core Web Vitals mà Google đang nhấn mạnh trong Bản cập nhật trải nghiệm trang được triển khai vào Mùa hè năm 2021.
Trong bản cập nhật này, Google xác nhận rằng ba Core Web Vitals sẽ trở thành một phần của thuật toán xếp hạng của nó. Vì vậy, bạn muốn các trang của mình đạt điểm trong phạm vi “tốt” sau đây theo Google khi các chỉ số web cốt lõi của chúng được đo lường.
| Tốt | Cần cải thiện | Kém | |
| LCP | ≤2,5 giây | ≤4 giây | >4 giây |
| FID | ≤100ms | ≤300ms | 300ms |
| CLS | ≤0,1 | ≤0,25 | 0,25 |
Vì FID là một thống kê chỉ được đo bằng tương tác của người dùng thực, nó không thể được sao chép trong cài đặt phòng thí nghiệm.
Tuy nhiên, Tổng thời gian chặn (TBT) là số liệu đo lường cơ bản thời gian trình duyệt bị chặn và do đó có thể ước tính chặt chẽ FID. Đó là lý do tại sao bạn sẽ thấy TBT trong báo cáo Core Web Vitals thay vì FID.
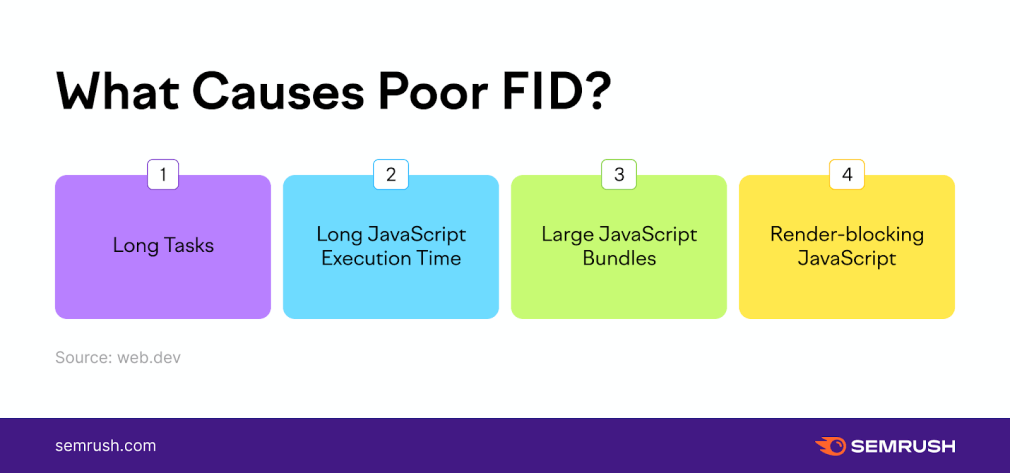
Nguyên nhân nào gây ra FID/ TBT kém?
Như đã nêu ở trên, bất kỳ tác vụ nào mất nhiều thời gian để hoàn thành, do đó, việc chặn luồng chính của trình duyệt và ngăn nó thực hiện tác vụ mới ngay lập tức, sẽ dẫn đến FID kém.

Thông thường, sự chậm trễ và chặn luồng chính xảy ra ở giai đoạn tải trang, khi nội dung đã được hiển thị nhưng quá trình tải vẫn chưa kết thúc.
Cách khắc phục FID/ TBT kém

Vì hầu hết các chặn mà chúng tôi thấy liên quan đến FID xảy ra trong giai đoạn tải trang, bạn có thể giảm TBT và do đó FID bằng cách tối ưu hóa chuỗi chính của trang của bạn.
Cách tốt nhất để làm điều này là loại bỏ các nhiệm vụ dài.
Tác vụ dài là bất kỳ tác vụ nào mà luồng chính bị chặn trong hơn 50 mili giây.
Có thể xảy ra, nếu người dùng nhấp vào phần tử có thể nhấp trong trình duyệt trong một tác vụ dài, họ sẽ thấy phản hồi chậm trễ.
May mắn thay, có thể khá dễ dàng để đi sâu vào trang của bạn và xác định các nhiệm vụ dài với sự trợ giúp của Lighthouse và Semrush.
Trước hết, bạn nên hiểu trang nào có vấn đề. Đó là vấn đề về mẫu hay chỉ là một trang cụ thể như trang chính?
Sau đó, xác định những nhiệm vụ dài nào đang gây ra nhiều vấn đề nhất.
Sau đó, bạn có thể sử dụng các kiểm tra Lighthouse sau đây để tìm ý tưởng về cách cải thiện TBT. Các đề xuất của họ sẽ bao gồm những thứ như:
- Trì hoãn hình ảnh ngoài màn hình
- Giảm tác động của mã bên thứ ba
- Tránh kích thước DOM quá lớn
- Giảm thời gian thực thi JavaScript
- Giảm thiểu công việc của chuỗi chính
Thực hiện các đề xuất này cùng với Kiểm tra trang web Semrush và trình bày chúng cho nhà phát triển của bạn để giúp họ ưu tiên các nhiệm vụ sẽ giảm thiểu FID và cải thiện trải nghiệm trang trên trang web của bạn.
Nếu bạn muốn tìm hiểu sâu hơn và xác định vị trí chính xác của các nhiệm vụ dài, bạn có thể mở Lighthouse và kiểm tra các nhiệm vụ dài trong chuỗi chính.
Kiểm tra các nhiệm vụ dài trong chuỗi chính
Để tối ưu hóa FID của mình, bạn cần hiểu nguyên nhân gây ra tình trạng tương tác kém. Như chúng ta đã thảo luận ở trên, bạn cần hiểu khi nào các tác vụ dài xảy ra trong luồng chính.
Có hai cách để thực sự xem các nhiệm vụ dài:
- Sử dụng đề xuất đặc biệt trong Kiểm tra hiệu suất của Lighthouse có tên “Tránh các nhiệm vụ dài dòng chính”
- Xem dấu vết ban đầu
Trong cả hai biến thể, sẽ thật dễ dàng nếu bạn khởi chạy kiểm tra Hiệu suất thông qua Lighthouse.
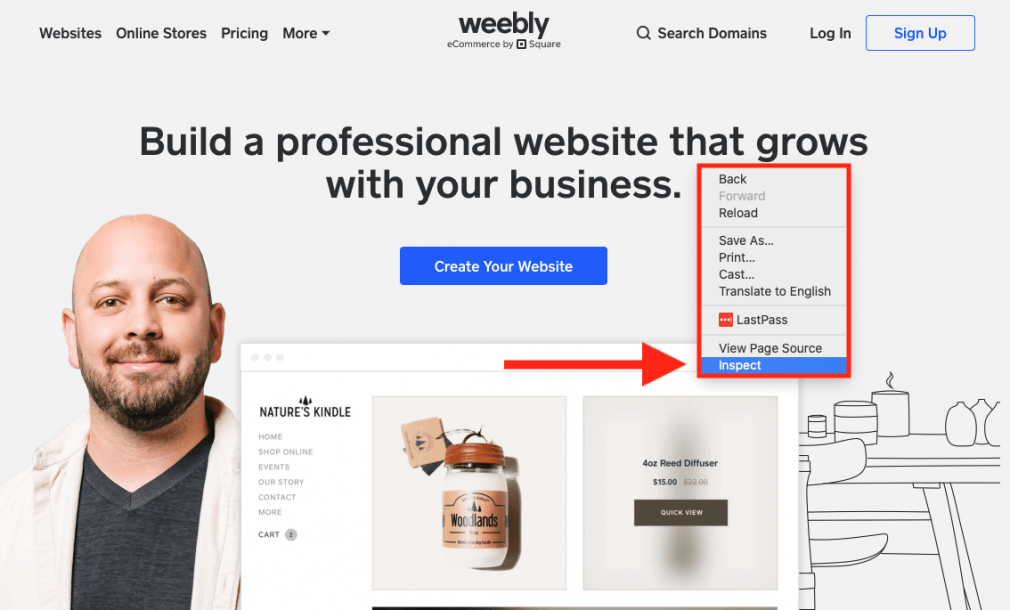
Để mở Lighthouse, nhấp chuột phải vào bất kỳ đâu trên trang và chọn Kiểm tra.

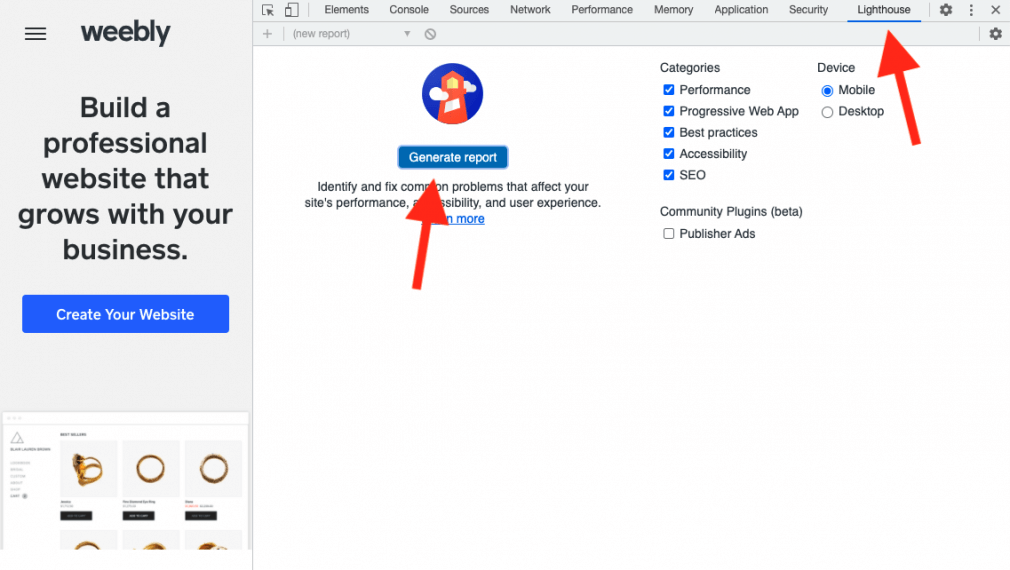
Sau đó, tìm báo cáo Ngọn hải đăng ở trên cùng và nhấn vào nút Tạo báo cáo.

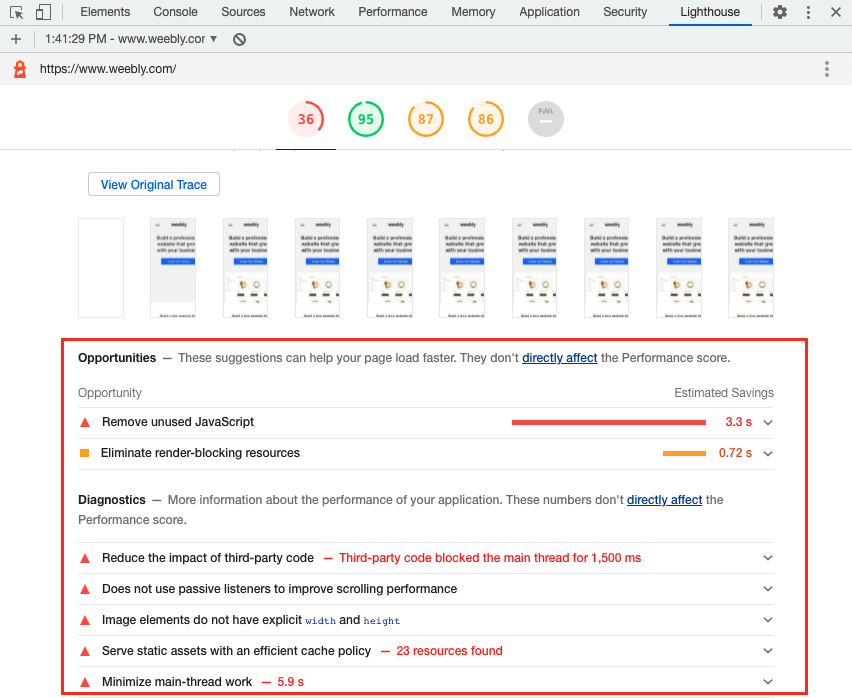
Sau khi tạo báo cáo, bạn có thể cuộn xuống để xem các đề xuất của Lighthouse, các đề xuất này sẽ được gắn nhãn Cơ hội và chẩn đoán.

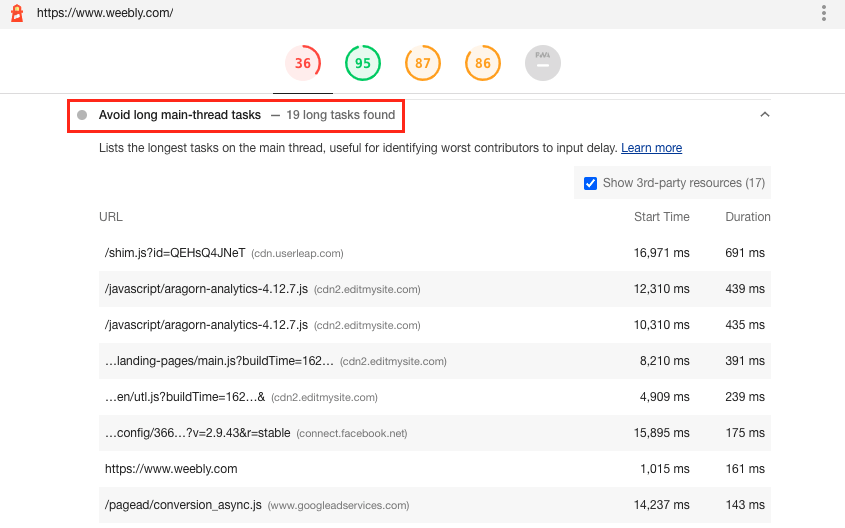
Sử dụng khuyến nghị “Avoid long main-thread tasks”
Tìm và mở đề xuất Tránh các nhiệm vụ dài dòng chính ”. Nó có sẵn trong một cuộc kiểm tra nếu có ít nhất một nhiệm vụ mất hơn 50 mili giây.

Phần này liệt kê tất cả các trường hợp mà Lighthouse thấy một nhiệm vụ dài, có khả năng chặn và làm trì hoãn tương tác của người dùng.
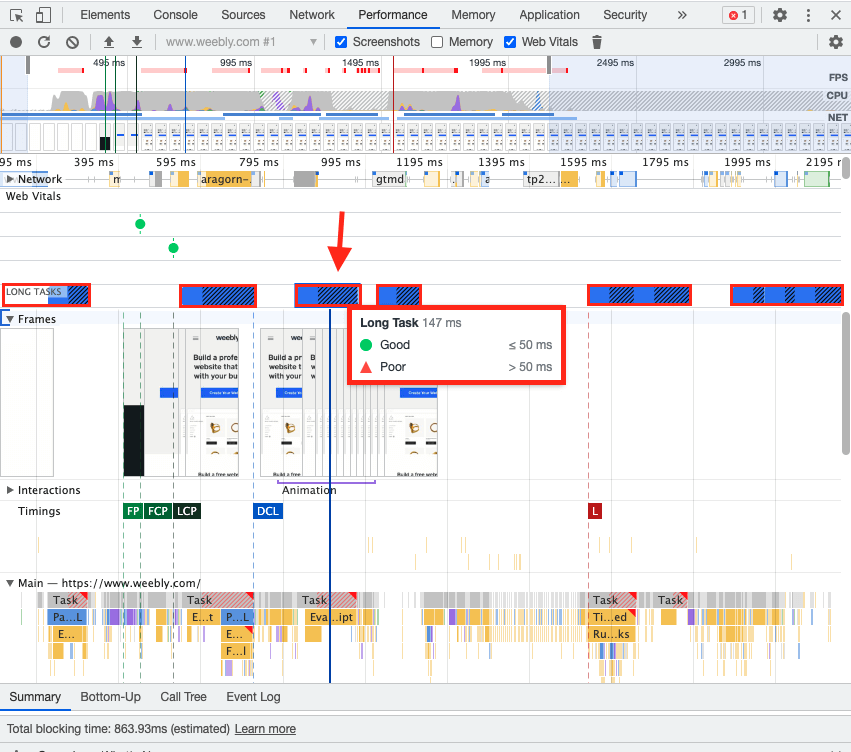
Xem dấu vết ban đầu (Viewing Original Trace)
Để có cái nhìn khác, bạn có thể nhấp vào Xem dấu vết ban đầu trong báo cáo Ngọn hải đăng để xem tiến trình tải trang.
Đảm bảo rằng bạn đã chọn cài đặt Web Vitals để xem thời điểm “Nhiệm vụ dài” mất hơn 50 mili giây.

Hãy nhớ rằng Lighthouse cho chúng ta biết rằng bất kỳ thứ gì nhanh hơn 50ms được coi là tốt, trong khi bất kỳ thứ gì chậm hơn 50ms được coi là kém.
Sử dụng bước này để trau dồi các trường hợp cụ thể trên trang của bạn nơi FID có thể được cải thiện.
Tối ưu hóa trải nghiệm trang của bạn ngay hôm nay!